Dans la boîte à outil des administrateurs et architectes réseaux, les outils de captures viennent souvent en bout de chaîne, quand toutes les autres solutions pour résoudre un problème ont été essayées. En effet, la capture et l’analyse d’un trafic réseau peut s’avérer fastidieuse pour une personne non avertie et lourde à mettre en place pour un spécialiste.
Nous allons donc dans ce billet prendre quelques pistes qui vous, je l’espère, vous permettre de vous y retrouver.
C’est quoi une capture réseau ?
Une capture réseau est une photo à un instant t (ou sur une période de temps t0/t1) de ce qui transite sur un réseau informatique. Si l’on choisi bien le point de capture, on pourra sauvegarder l’ensemble d’un trafic intéressant pour ensuite l’analyser à tête reposée.
Une capture réseau pour quoi faire ?
Les principales applications d’une capture puis d’une analyse réseau sont:
- identifier les flux consommateurs sur une liaison Internet, WAN ou locale
- caractériser le trafic généré par une nouvelle application (par exemple avant un déploiement)
- identifier les causes d’un problème de performance sur un réseau (tempête de broadcast, problème physique sur un équipement)
Cette liste est bien sûr loin d’être exhaustive…
Ou effectuer la capture réseau ?
C’est un des points critiques. Il faut effectivement se positionner à un endroit ou l’on va capturer l’ensemble du trafic « intéressant » par rapport à votre besoin sans pour autant sauver des gigaoctets d’informations.
Pour analyser les flux d’une liaison WAN, le plus simple est de faire la capture au plus proche de l’interface réseau de sortie vers cette liaison. Si cette liaison n’est pas une liaison Ethernet, alors il faudra se positionner en amont du routeur gérant cette liaison.
Pour analyser une nouvelle application, le plus simple est de capturer le trafic sur un des PC clients ou sur le serveur dans le cas d’une architecture client/serveur).
Sur un réseau LAN commuté, vous pouvez soit utiliser les fonctions de redondance de port au niveau d’un commutateur central, soit positionner un bon vieux HUB à un endroit stratégique de votre réseau.
Comment faire la capture réseau ?
Pour prendre un exemple simple, nous allons capturer le trafic transitant par un routeur GNU/Linux (ou BSD). Ce dernier dispose de deux interfaces réseaux. La première coté LAN (eth0) , la seconde coté WAN (eth1). On commence dans un premier temps par installer Wireshark sur son routeur:
Exemple d’installation sous Ubuntu 10.04 LTS
sudo aptitude install wireshark
Si le routeur ne dispose pas d’interface graphique, nous utiliserons tshark. Ce logiciel permet de capturer le trafic puis de générer un fichier qui sera exploitable par WireShark sur une autre machine disposant d’une interface graphique.
Exemple d’installation sous Ubuntu 10.04 LTS
sudo aptitude install tshark
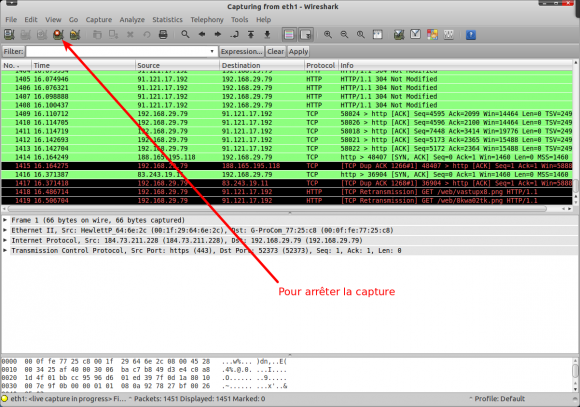
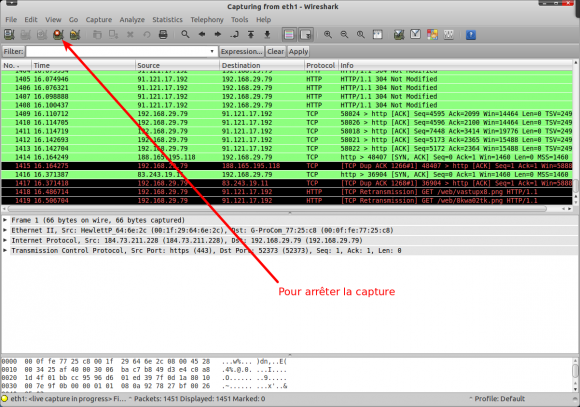
Ensuite on lance la capture avec Wireshark sur l’interface WAN (eth1):

On peut ensuite sauvegarder la capture faite par Wireshark en allant dans le menu File > Save. Attention, Wireshark est lancé par défaut avec le compte root, il faut donc faire cette sauvegarde dans un répertoire accessible par votre utilisateur standard (par exemple dans /tmp/capture.pcap).
Ou avec TShark sur l’interface WAN (eth1) en sauvegardant la capture dans le fichier /tmp/capture.pcap:
Commencer la capture:
sudo tshark -i eth1 -w /tmp/capture.pcap
Arrêter la capture:
CTRL+C
Comment analyser la capture réseau ?
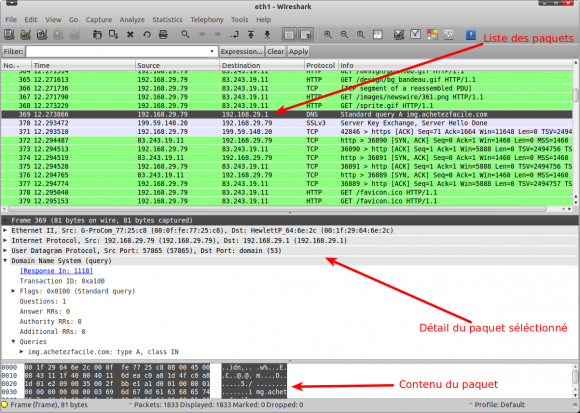
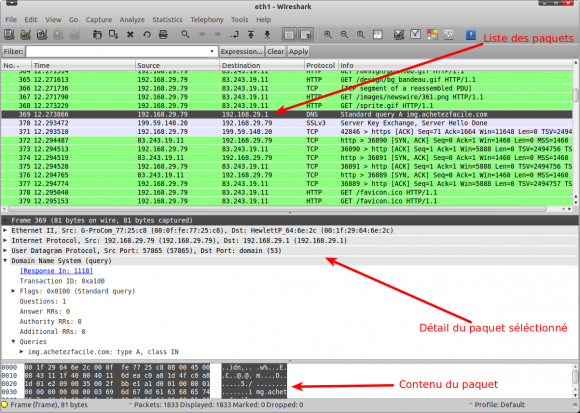
Il faut un PC sur lequel Wireshark est installé (soit directement sur votre point de capture soit sur un autre PC sur lequel vous aurez téléchargé la capture). On peut noter que Wireshark est disponible sous GNU/Linux, BSD, Mac OS X et Windows. On commence par charger la capture par le menu File > Open (/tmp/capture.pcap). Une fois le fichier chargé, on peut voir que la fenêtre de Wireshark est, par défaut, divisée en 3 sections:
- la première affiche une liste des paquets IP capturés
- la seconde donne le détail du paquet IP sélectionné dans la première section
- la troisième affiche le contenu (en hexadécimal) du paquet IP sélectionné dans la première section

Selon votre capture, il peut être utile d’appliquer un filtre qui ne va afficher que certains paquets. Il est également possible d’effectuer ce filtrage lors de la capture mais par expérience, j’évite de faire cela car on peut louper pas mal de choses…
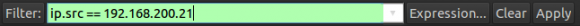
Donc pour mettre en place un filtrage (par exemple pour n’afficher que les paquet dont l’adresse source est 192.168.200.21) il faut saisir le filtre dans la section Filter puis cliquer sur le bouton Apply:

Remarque: si le fond de la zone de saisie du filtre n’est pas verte, c’est qu’il y a une erreur de syntaxe.
La liste exhaustive des filtres d’affichage disponible est disponible sur cette page. Pour un filtrage au niveau IP on peut se contenter de cette page là.
Il est bien sûr possible de faire des filtre un peu plus complexe, par exemple:
(ip.src == 192.168.200.21) && (ip.dsfield.dscp == 46) && (ip.dst != 192.168.200.10)
Ce filtre va seulement afficher les paquets IP avec comme adresse IP source 192.168.200.21, tagué avec un champs DSCP à EF (valeur décimale = 46) et qui n’ont pas comme adresse de destination 192.168.200.10.
Un exemple concret de A à Z
Pour illustrer de manière plus concrète l’utilisation de ces filtres, nous allons capturer puis analyser la récupération d’une page Web sur mon blog à partir d’un poste client.
- On commence donc par lancer le navigateur sur le poste client.
- On lance ensuite Wireshark sur le poste client.
- On commence la capture sur l’interface eth0 du poste client.
- On surfe sur la page en question à partir d’un navigateur Internet. On attend que la page soit complètement chargée.
- On arrête la capture.
On devrait ainsi se retrouver avec une capture bien (trop ?) fournie. En effet, nos machines modernes font pas mal de choses en tache de fond. Certaine de ces actions génèrent des requêtes sur le réseau (vérification de présence de mise à jour système, mise à jour de votre Dropbox, requêtes réseau sur votre LAN…).
Nous allons donc commencer par filtrer le trafic intéressant qui, je le rappelle, est la récupération d’une page Web par votre navigateur. L’idée est de bâtir le filtre petit à petit en écartant les requêtes inutiles et en gardant celle nécessaire au bon chargement de la page.
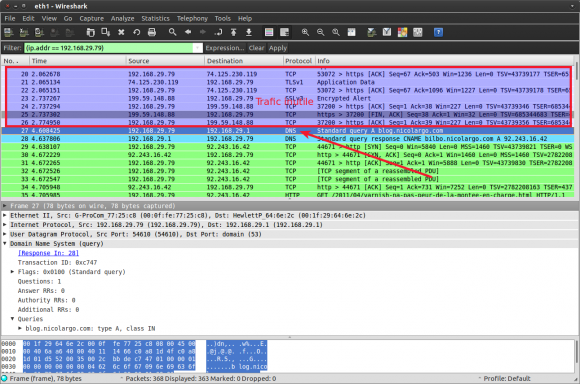
On commence par filtrer les paquets dont l’adresse source ou destination est votre propre poste client (dans mon cas, l’adresse IP de ce client était 192.168.29.79). Pour obtenir la votre, il suffit d’utiliser la commande ifconfig.

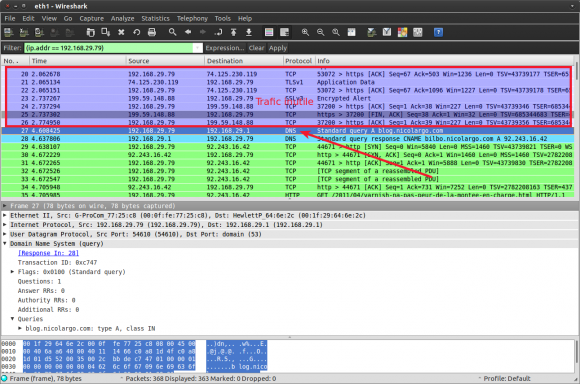
Le premier paquets de notre flux devrait, en toute logique être une résolution DNS du domaine blog.nicolargo.com (mon blog sur lequel je charge la page). On voit bien que cette requête à bien été capturé mais avec elle du trafic inutile avant…

Le paquet en question porte le numéro 27, nous allons donc modifier légèrement le filtre pour n’afficher que les paquets dont le numéro est > à 26.

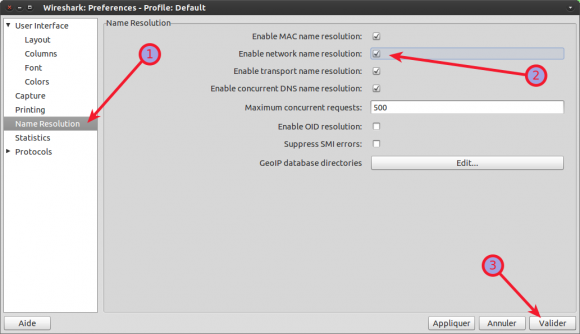
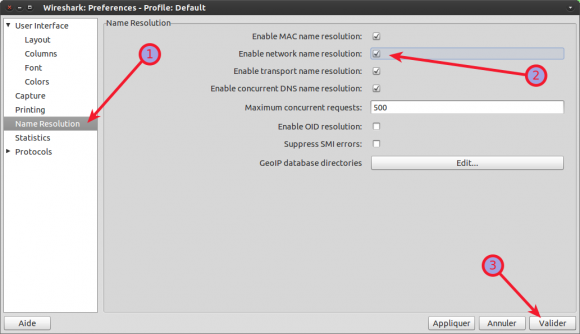
Comme vous allez le voir si vous faite le test, il reste un nombre très important de requêtes pour le simple chargement de cette page. Pour y voir un peu plus clair, il est également possible d’activer la résolution des noms de machines lors de l’affichage. Pour cela il faut se rendre dans le menu Edit > Preferences…

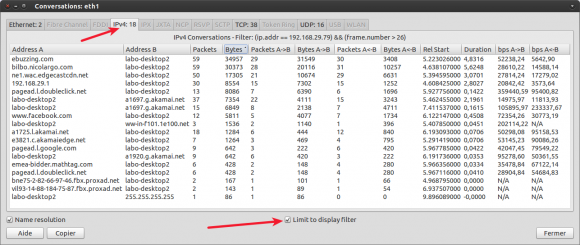
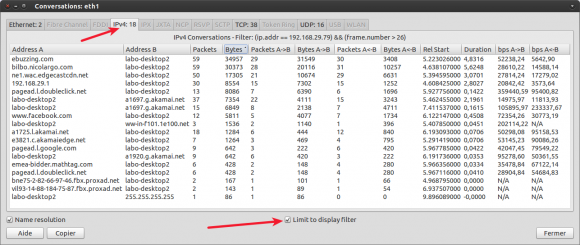
Pour voir la liste complète des requêtes client / serveur, nous pouvons utiliser la fonction conversation (menu Statistics > Conversations) de Wireshark qui va afficher la liste suivante:

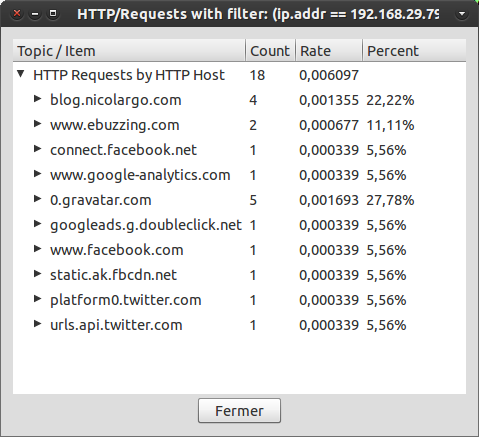
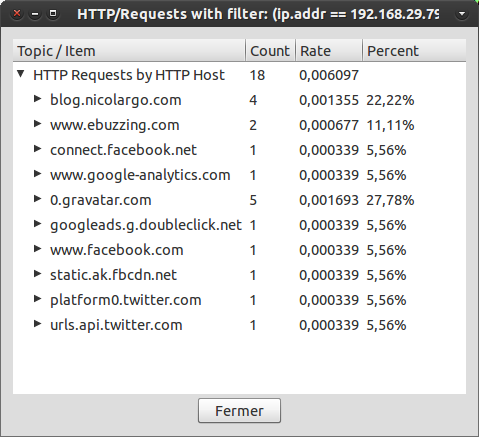
On peut également utiliser les outils d’analyses spécifiques aux paquets HTTP en allant dans le menu Statistics > HTTP > Request…

On voit bien que le chargement d’une seule page implique un nombre très important de requêtes HTTP (TCP) sur le réseau et donc que l’optimisation et la limitation de ces requêtes aura un impact significatif sur le temps de chargement de vos pages.
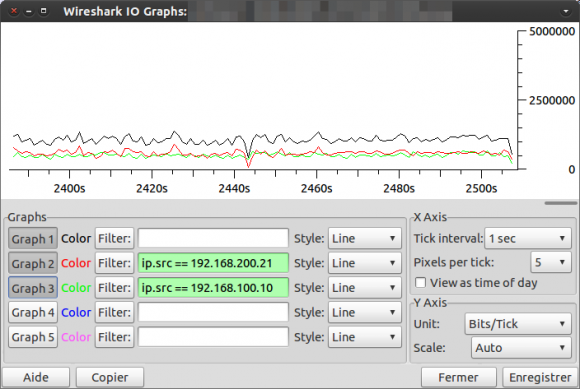
Et si votre patron veut des graphes ?
Le chef, il aime bien les graphes, c’est plus simple à insérer dans un PowerPoint. Heureusement il existe une fonction permettant par exemple d’afficher des graphes en appliquant le même genre de filtres que l’on a vu dans le chapitre précédant.
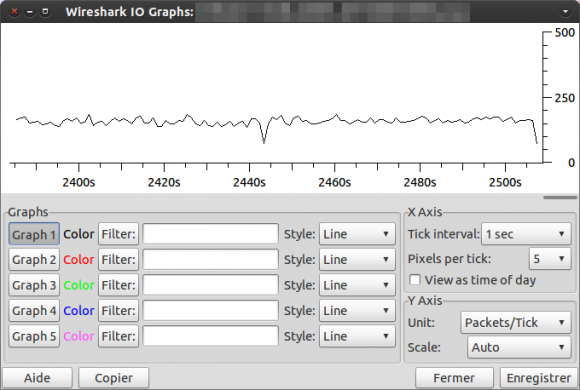
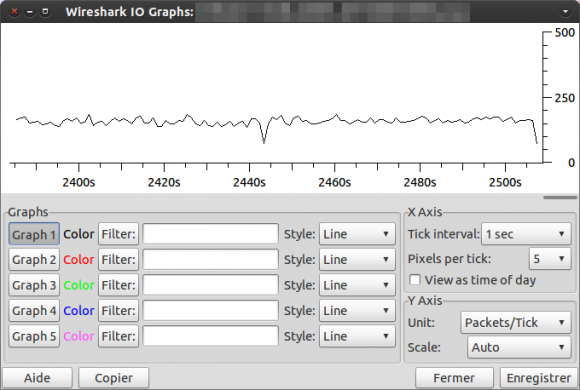
Pour cela il faut se rendre dans le menu Statistics > IO Graphs.
Par défaut, c’est le filtre d’affichage actuel qui sera afficher avec la couleur noire correspondant au graphe n°1. L’échelle enordonnée est en nombre de paquets / seconde.

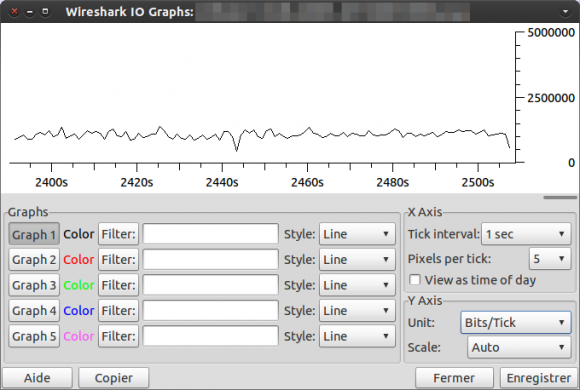
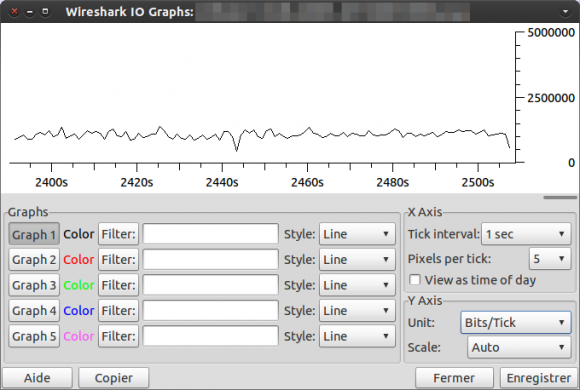
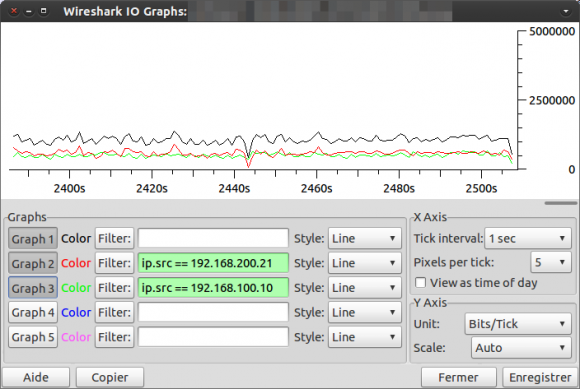
Pour passer en bits / seconde, il faut aller dans le menu Y Axis > Unit > Bits/Tick:

Pour ajouter d’autres courbes avec des filtres spécifiques, il suffit de saisir les champs Filter puis de cliquer sur le n° de graphes correspondant:

Il est bien sûr possible d’exporter les graphes dans un format facilement intégrable dans un rapport (BMP, JPG, PNG…) en cliquant sur le bouton « Enregistrer« .
Conclusion
Ce billet n’est qu’une simple introduction à l’analyse réseau qui est un sujet qui nécessite de bonnes connaissances sur les réseaux IP. N’hésitez pas à utiliser les commentaires suivants si vous avez des questions complémentaire sur le sujet !


 Shinken, le système libre de supervision système et réseau compatible avec les fichiers de configurations et les plugins Nagios vient de sortir en version 0.6.
Shinken, le système libre de supervision système et réseau compatible avec les fichiers de configurations et les plugins Nagios vient de sortir en version 0.6.