Depuis la mise en place de Fail2Ban sur mon serveur perso pour bloquer les attaques DOS. La règle mise en place est un bannissement de 10 minutes pour une machine générant plus de 360 requêtes en moins de 2 minutes. Malgré cela, il arrive certaines machines insistent lourdement en recommencent leurs attaques toutes les 10 minutes…

J’ai donc décidé de mettre en place une règle un peu plus évoluée qui va bannir pendant 1 heures les machines bannies 3 fois en moins d’une heure puis 24 heures pour les gros lourds qui se font bannir 3 fois de suite de cette manière. En bonus, nous allons également voir comment pourrir la bande passante de la machine effectuant l’attaque en utilisant la règle de drop de type « tarpitting » de IpTable.
Avant de commencer
Je pars sur le principe ou vous disposez d’un Fail2ban fonctionnel (suivre mon premier billet pour avoir la procédure d’installation).
Le principe est le suivant: nous allons surveiller le fichier /var/log/fail2ban.log pour y analyser les logs de type ban et multi-ban et y associer les actions appropriés.
Pour cela on commence par créer les filtres.
Filtre ban.conf et multiban.conf
On édite le filtre ban.conf dans le répertoire /etc/fail2ban/filter.d:
[crayon url= »https://raw.github.com/nicolargo/fail2banarena/master/filter.d/ban.conf » /]
Rien de bien compliqué: on récupère dans la variable HOST l’adresse IP de la machine bannie.
Le second filtre multiban.conf (également dans le répertoire /etc/fail2ban/filter.d)
[crayon url= »https://raw.github.com/nicolargo/fail2banarena/master/filter.d/multiban.conf » /]
On actionne ensuite les filtre et les actions correspondantes dans la prison de Fail2ban.
Configuration de la prison Fail2ban
Le fichier prison (jail) par défaut se trouve dans /etc/fail2ban/jail.conf, il faut ajouter les sections suivantes (à adapter à vos besoins):
[crayon url= »https://raw.github.com/nicolargo/fail2banarena/master/jail.conf » /]
L’action choisie pour bannir ces attaques multiples est plutôt radicale: bloquer toutes les requêtes TCP (avec l’action iptables-allports) et envoyer un mail à l’administrateur (lors d’un bannissement de 24h). Il est bien sûr possible de modifier ces actions et les paramètres associés.
Le résultat
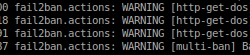
En surveillant le fichier fail2ban.log, on peut voir que la nouvelle prison fonctionne bien:

Après trois attaque HTTP DOS, le filtre MULTI BAN prend le relais et banni l’adresse IP pour 24 heures.
En bonus: la contre-attaque !
Le firewall IpTable qui protège mon serveur dispose d’une règle nommé TARPIT que l’on peut coupler avec un DROP pour saturer la liaison de la machine qui fait ce genre d’attaque (pour plus de précision, je vous conseille la lecture de ce très bon billet sur WikiGento).
Pour supporter la directive TARPIT, il faut charger le module IpTable de la manière suivante (procédure validée sous Debian Squeeze):
[crayon]
sudo apt-get install xtables-addons-common xtables-addons-source
sudo module-assistant auto-install xtables-addons-source
[/crayon]
Pour Fail2Ban, on commence donc par créer un nouveau fichier d’action que l’on va nommer iptables-tarpit.conf (dans le répertoire /etc/fail2ban/action.d).
Note: je suis bêtement reparti du fichier iptables-allports.conf auquel j’ai ajouté la ligne de commande iptables avec -j TARPIT
[crayon url= »https://raw.github.com/nicolargo/fail2banarena/master/action.d/iptables-tarpit.conf » /]
Pour activer cette nouvelle action dans notre jail, il suffit de remplacer les lignes:
action = iptables-allports[name=ALL]
par:
action = iptables-tarpit[name=ALL]
dans notre fichier jail.conf.
Conclusion
Il est difficile (voir même impossible) de se défendre contre les attaques DOS sans engager de gros moyens (financier et en temps). La solution proposée dans cet article n’est pas parfaite mais suffira largement contre les Bots ou les scripts kiddies.
Subissez-vous des attaques DOS sur vos serveurs ?
Si oui, quels sont les solutions techniques que vous mettez en place pour les contrer ?