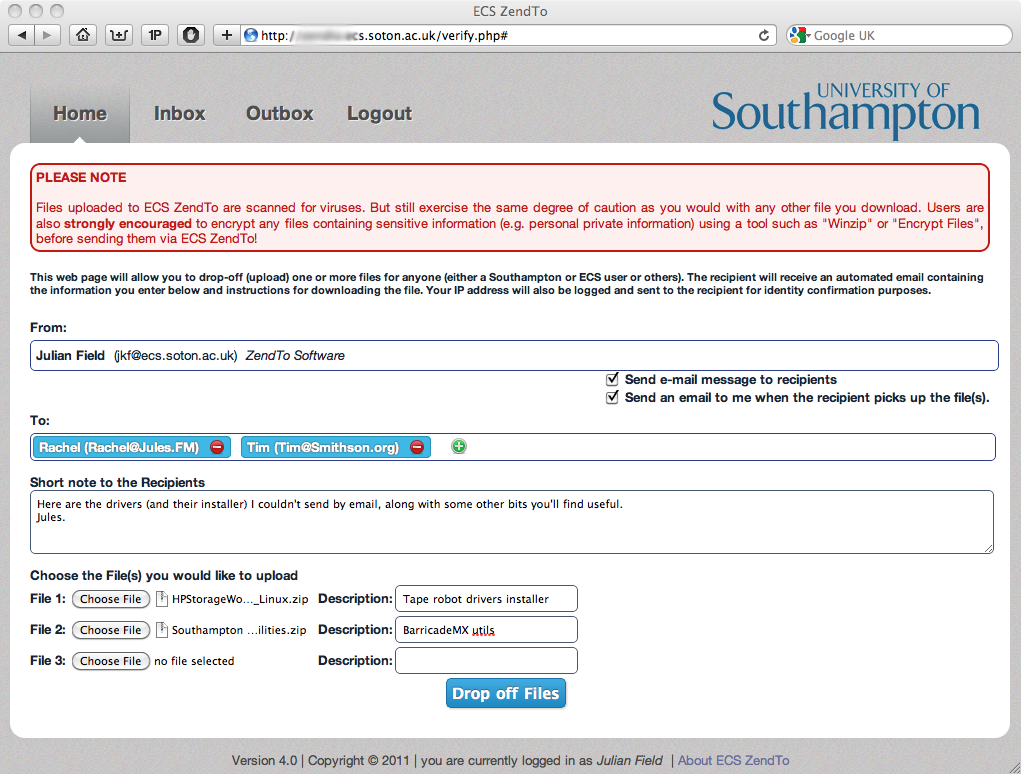
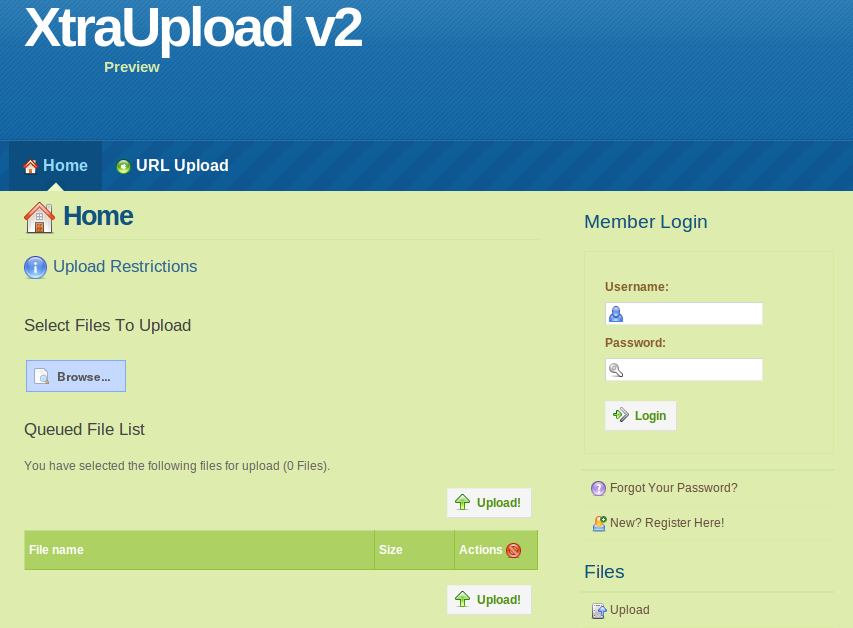
Suite à mon billet sur les solutions auto-hébergées de partage de fichiers par interface Web, quelques lecteurs et followers m’ont conseillés de regarder du coté de DropCenter. Une solution libre (licence CC BY-NC-ND 2.0), légère (sans base de données) et que l’on peut auto-héberger.
Cerise sur le gâteau, le projet est développé par deux jeunes Français (aka IdleMan et Fox). Il ne m’en fallait pas plus pour me plonger dans le test de DroCenter. C’est partie pour la visite guidée.
Installation de DropCenter
Nous allons commencer par détailler l’installation de DropCenter sur une machine Debian 6 (mais la procédure peut être suivie pour n’importe quelle distribution GNU/Linux ou BSD).
Les pré-requis sont réduits au strict minimum car il suffit de disposer d’un serveur Web compatible avec le langage PHP (j’utilise personnellement le stack NGinx + PHP FPM).
cd /tmp wget http://dropcenter.fr/wp-content/Versions/1.4Beta/dropCenter1.4Beta.zip unzip ./dropCenter1.4Beta.zip sudo mv dropCenter /var/www/dropcenter sudo chown -R www-data:www-data /var/www/dropcenter
Note: les commandes précédentes vont installer la version 1.4b de DropCenter dans le répertoire Web /var/www/dropcenter.
Note 2: Par défaut, votre configuration PHP limite la taille maximale des fichiers à uploader à 16 Mo. Pour augmenter cette valeur, il faut modifier les paramètres post_max_size et upload_max_filesize dans votre fichier de configuration php.ini. Attention, sur un système 32 bits, la limite doit être de 2147483647 octets (2 Go – 1).
Il ne reste plus qu’à pointer un navigateur vers l’URL: http://votreserveur.com/dropcenter pour accéder à la page de configuration du compte administrateur.
Il suffit de saisir les informations suivantes pour créer le compte administrateur initial:
- le login de l’administrateur
- le mot de passe associé (il serait bien de disposer dans le formulaire d’un champ de confirmation pour ressaisir une seconde fois le mot de passe…)
- l’adresse mail de l’administrateur (idem)
- l’URL racine de votre installation de DropCenter
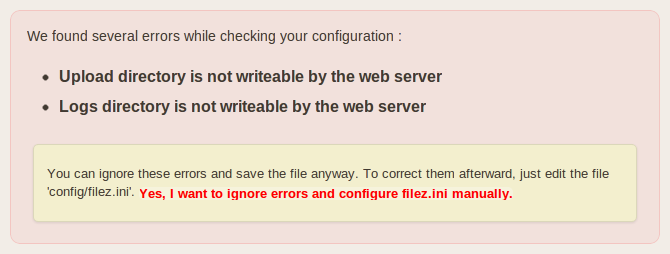
- de vérifier que les pré-requis de votre serveur Web sont bons
« That’s all folks ! ».
L’installation est terminé, vous pouvez commencer à utiliser votre service DropCenter !
Utilisation de DropCenter
Il suffit de d’aller sur l’URL http://votreserveur.com/dropcenter pour accéder à votre DropCenter.
L’interface utilisateur est simple:
Il suffit de copier/glisser le fichier à uploader (si votre navigateur est compatible, en bref si vous n’utilisez pas IE :)) ou de cliquer sur cette même zone.
Après sélection, les fichiers vont automatiquement être « uploadés » dans le sous-répertoire /var/www/dropcenter/uploads/.
Il est alors simple d’obtenir le lien (URL) vers le fichier en question (une fonction de type raccourcissement d’URL serait la bienvenue !).
Les fichiers uploadés sont seulement visibles des personnes disposant d’un compte sur votre DropCenter. La création de nouveaux comptes utilisateurs est limité aux administrateurs. Par contre ils sont téléchargeables par n’importe qui disposant du lien vers le fichier.
Autre fonction que je trouve intéressante est la possibilité de s’abonner à un flux RSS permettant de suivre tout ce qui se passe sur votre DropCenter (ajout d’utilisateur, upload de fichiers…). Le lien est disponible en bas de l’interface Web. Les auteurs proposent même un deuxième logiciel nommé DropNews (disponible sous Linux et Windows) qui exploite ce flux RSS pour afficher directement les évènements sur le bureau de votre ordinateur.
Note pour les utilisateurs utilisant PHP-FPM
Je suis tombé sur l’erreur suivante qui m’empêchait de voir la liste des fichiers disponibles sur mon DropCenter:
2012/06/02 16:05:07 [error] 30975#0: *181 FastCGI sent in stderr: « PHP message: PHP Warning: date(): It is not safe to rely on the system’s timezone settings. You are *required* to use the date.timezone setting or the date_default_timezone_set() function. In case you used any of those methods and you are still getting this warning, you most likely misspelled the timezone identifier. We selected ‘Europe/Berlin’ for ‘CEST/2.0/DST’ instead in /var/www/dropCenter/php/function.php on line 49
Pour résoudre ce petit problème, j’ai ajouter la ligne suivante à mon fichier /etc/php5/fpm/php.ini:
date.timezone = Europe/Paris
Puis j’ai relancé PHP-FPM:
sudo service php-fpm restart
Alors ?
Je dois dire que j’ai été bluffé par la rapidité d’installation de DropCenter par rapport aux autres solutions du même style.
L’utilisation est du même acabit: simple et efficace. Le logiciel fait ce qu’on lui demande et il le fait bien !
Pour revenir à mon billet précédant, je pense que DropCenter est de loin la meilleure solution légère comme alternative aux services en ligne propriétaire.
Le futur de DropCenter
Ce projet prometteur est actuellement en version 1.4 bêta. La version stable devrait bientôt sortir et être suivie d’une version 2 qui apportera, entre autres, les fonctionnalités suivantes:
- classement des fichiers par taille, date, tags, auteur
- upload vers Dropbox
- édition avancée des fichiers
- version pour mobile et tablettes
- restrictions sur le Hotlinking
Les auteurs recherchent des contributeurs matures et motivés ayant des compétences en PHP/Javascript/CSS/HTML (pour la partie web), C++/QT (pour la partie client lourd) et WebDesign (pour la partir UI).