Suite à mon track sur la supervision lors de la première journée de SophiaConf 2012, j’ai eu pas mal de question par mail sur le logiciel utilisé pour concevoir mon support. J’ai en fait utilisé une présentation 100% HTML5 basée sur l’outil Impress.js, lui même inspiré de Prezi. Je ne trouve que des avantages à ce type de présentation. En effet, en mettant de coté le dynamisme et l’aspect « fun », on manipule un format standard, lisible sur n’importe quel navigateur digne de ce nom (je dois avouer que Impress.js, fonctionne beoucoup plus fluidement sur Chromium que sur Firefox).
Nous allons dans ce billet découvrir un panel de solutions équivalentes permettant, moyennant une bonne connaissance du langage HTML et de CSS, de concevoir des présentations originales sans avoir à installer aucun logiciel sur votre machine mis à part un éditeur de texte et un navigateur Web. Bref une solution 100% libre, basée sur des standards !
Les commentaires sont bien sûr là pour compléter cette liste et nous faire partager vos expériences sur le sujet !
Impress.js
C’est par cet outil que j’ai découvert les alternative possible à la grande maladie des entreprises du 21em siècle: PowerPoint.
L’exemple fourni sur le GitHub permet de bâtir simplement un jeu de slide. Pour être un peu plus original, il faudra aller éditer le fichier CSS. Impress.js s’occupe de tout le reste: transition entre les slides, vu d’ensemble des slides, animations. C’est un projet perpétuellement en évolution, à surveiller sur GitHub.
Personnellement, j’ai « forké » le projet sur mon espace GitHub, puis je génère une branche par présentation. Cela me permet d’avoir toujours les présentations sous le coude. A noter GitHTML, l’excellente extension à Chrome/Chromium , qui vous permet de visualiser directement vos fichiers HTML et donc votre présentation à partir de GitHub.
Deck.js
Projet débuté en mars 2011, il propose une alternative sérieuse à Impress.js. Moins « fun », les présentations générés sont cependant claires et je trouve le code HTML plus propre.
Html5Rocks
Distribué sous licence Apache 2.0, ce jeu de slides est initialement conçu pour présenter les nouveautés du langage HTML5. Sa structure peut permettre de bâtir simplement votre propre présentation avec en prime des exemples de fonctions HTML5 déjà toutes faites.
Html5Slides par Google
Difficile de faire un billet sur un tel sujet sans parler de Google qui y va de son modèle de présentation compatible HTML5. Pas de surprise ici. C’est simple et sobre avec un code HTML facilement compréhensible, même pour un béotien. A noter que le modèle est sous licence Apache 2.0.
Reveal.js
Bien que présenté comme un modèle CSS de présentation 3D, Reveal.js est plus un modèle HTML permettant de faire des présentations sous la forme de matrice en deux dimensions. On peut, si on le souhaite et si la présentation a été faite pour, se déplacer en haut, en bas, à gauche et à droite pour passer d’un slide à l’autre. Ce mode de navigation, un peu perturbant n’est pas forcement adapté pour un track mais plutôt pour un présentation « à tiroirs ».
Shower
Ce modèle de présentation permet de faire rapidement une présentation au format HTML5. On peut noter la possibilité de voir les miniatures des slides avant de commencer la présentation. Les transitions sont simples et rapides. On dispose également de fonctions intéressantes pour, par exemple adapter les images automatiquement à la taille de l’écran ce qui peut être sympa pour une présentation basée sur des photos.
RoboDeck
Le principal intérêt de ce modèle de présentation est que si la présentation est disponible en ligne alors il est possible de synchroniser les visiteurs sur le slide en cours. Pour cela, le serveur sur lequel les slides sont hebergés va envoyer (via Web Socket) les informations NEXT et PREV. Je trouve par contre les présentations pas très sexy… A suivre quand même pour des présentations massivement en ligne.
Slides par Brian Cavalier
Sur ce modèle, les transitions se font par un très agréable fondu enchaîné. J’aime beoucoup le CSS par défaut qui est sobre et clair. A réserver à des présentations sérieuses.
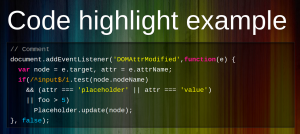
Slides par Brian Cavalier
Comme le précédent modèle, les transitions se font par un très agréable fondu enchaîné, mais la comparaison s’arrête là. Ici on est dans un style de présentation plus « fun » et très bien adapté aux développeurs (avec notamment le syntax highlight). A bookmarker !
Pour conclure
De nos jours et en mettant à part les présentations qui doivent passer entre les mains de personnes sachant uniquement utiliser PowerPoint, je ne comprends pas que l’on utilise pas plus se genre de modèle de présentation. En effet, elles n’ont que des avantages: simple à éditer (avec un éditeur de texte), facilement transportable sur une clés USB ou l’on peut ajouter une version Chromium ou Firefox portable et avec nativement une mise en ligne optimisée (c’est du HTML 🙂 !). Alors ciao PPT et bonjour HTML.
Et vous chers lecteurs vous en êtes ou avec la cure de désintoxication de PowerPoint ?
D’autres modèles à nous conseiller ?




































 La nouvelle révision du langage HTML apporte sont lot de nouvelles balises (voir le
La nouvelle révision du langage HTML apporte sont lot de nouvelles balises (voir le 