 Flumotion est un serveur de streaming open-source sous licence GPL. Il permet de diffuser à des utilisateurs ne disposant que d’un simple navigateur Web des contenus audio et vidéo.
Flumotion est un serveur de streaming open-source sous licence GPL. Il permet de diffuser à des utilisateurs ne disposant que d’un simple navigateur Web des contenus audio et vidéo.
La dernière version disponible (la 0.8) apporte une fonctionnalité que je trouve intéressante de tester: le support du conteneur WebM et du codec vidéo VP8 que gOOgle à libéré il y a quelques mois.
Nous allons voir dans ce billet comment installer et configurer Flumotion 0.8 sur une distribution GNU/Linux Ubuntu Desktop 10.10.
Compilation de Flumotion 0.8
Récupération des sources:
mkdir ~/src
cd ~/src
wget http://www.flumotion.net//src/flumotion/flumotion-0.8.0.tar.gz
tar zxvf flumotion-0.8.0.tar.gz
cd ~/src/flumotion-0.8.0
Installation des librairies (en plus de mon installation standard d’Ubuntu), j’ai du ajouter:
sudo aptitude install python-all-dev python-kiwi
Configuration et compilation:
./configure
make
sudo make install
sudo mkdir /usr/local/etc/flumotion/
sudo cp conf/default.pem /usr/local/etc/flumotion/
Configuration de Flumotion 0.8
Le serveur Flumotion utilise deux processus: flumotion-manager et flumotion-worker.
Le premier processus (flumotion-manager) à besoin d’un fichier de configuration nommé planet.xml. Je vous propose donc de partir du fichier de configuration fourni avec les sources et de le copier dans un répertoire de votre machine.
mkdir ~/flumotion
mkdir ~/flumotion/conf
cp ~/src/flumotion-0.8.0/conf/managers/default/planet.xml ~/flumotion/conf/
Puis de l’éditer:
gedit ~/flumotion/conf/planet.xml
La ligne vraiment intéressante à modifier est celle-ci:
user:PSfNpHTkpTx1M
Elle défini l’utilisateur user avec le mot de passe par défaut test (encodé).
Remarque: Pour générer un nouveau couple login/password, le plus simple est de ce rendre sur ce site et de remplacer le résultat dans le fichier ~/flumotion/conf/planet.xml.
On lance ainsi le processus avec la commande suivante:
flumotion-manager ~/flumotion/conf/planet.xml &
On vérifie que le processus est bien lancé:
ps auxw | grep flumotion
labo 16352 10.4 0.3 18300 12724 pts/3 S 15:41 0:00 /usr/bin/python /usr/local/bin/flumotion-manager /home/labo/flumotion/conf/planet.xml
Le deuxième processus (flumotion-worker) n’a pas besoin d’un fichier de configuration. Il faut juste passer en paramètre l’utilisateur user avec le mot de passe test (clair) à utiliser pour se connecter au processus flumotion-manager:
flumotion-worker -v -u user -p test
Utilisation de Flumotion 0.8
On va utiliser le programme flumotion-admin pour administrer notre serveur Flumotion:
flumotion-admin &
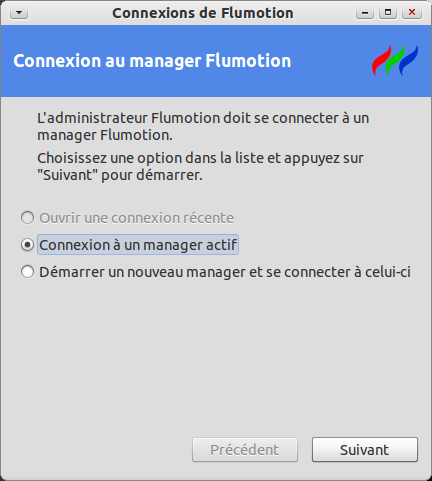
La fenêtre suivante devrait s’afficher :

Remarque: si vous installez Flumotion sur un serveur sans interface graphique, il faudra utiliser flumotion-admin-text en lieu et place de flumotion-admin.
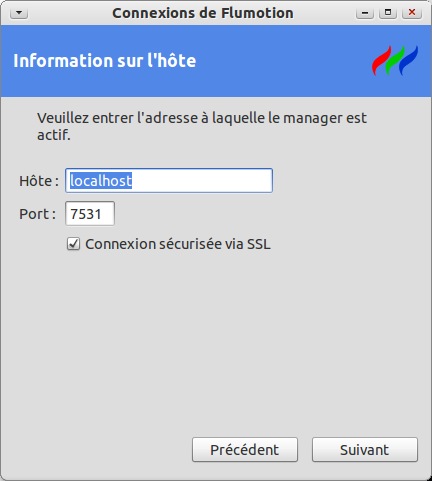
On clique sur Suivant:

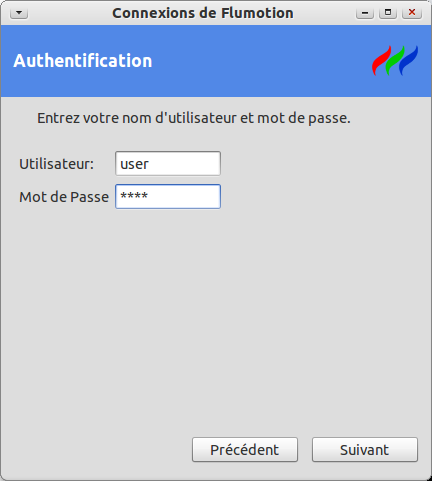
On clique sur Suivant puis on entre le login user et le password test:

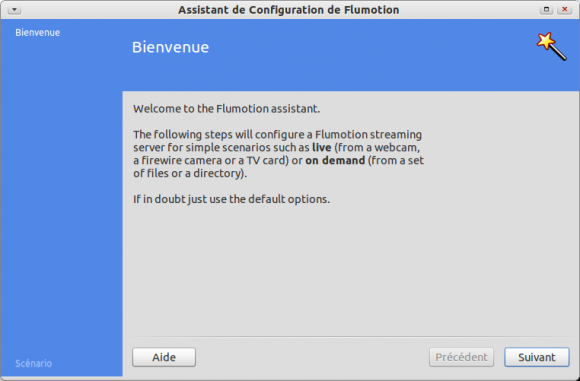
Après avoir cliqué sur Suivant, un assistant de configuration (wizard) va s’afficher:

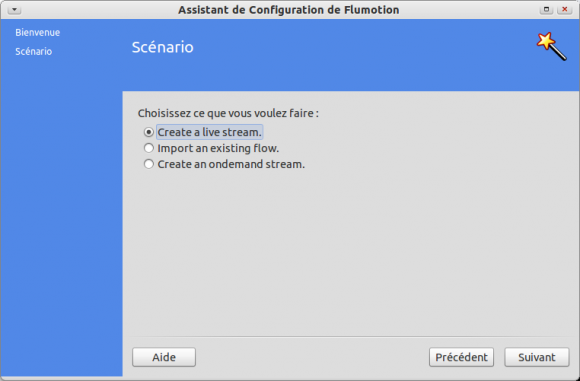
On arrête de cliquer quelques instant pour voir que Flumotion propose deux scénarios:
- configuration d’un streaming « live » à partir d’une camera / webcam
- configuration d’un streaming « on demand » à partir d’un fichier
Configuration d’un « streaming live »
Comme un des objectifs de ce billet est de tester la diffusion live en WebM/VP8, on choisi la première option dans la fenêtre suivante:

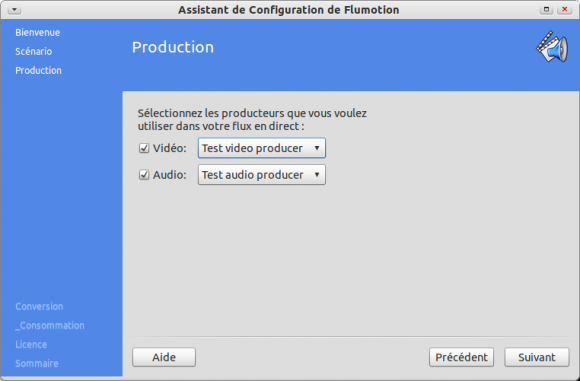
Si vous n’avez pas de caméra digitale ou de Webcam sur votre machine, vous pouvez utiliser le « test video producer » qui est en fait une mire de test (je rappelle de Flumotion se base sur GStreamer et cette mire est en fait généré par le plugin videotestsrc).

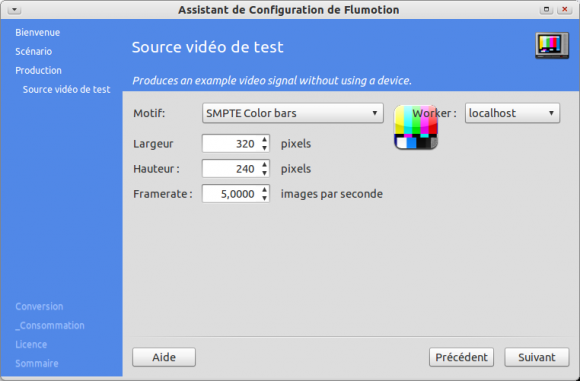
On configure la mire:

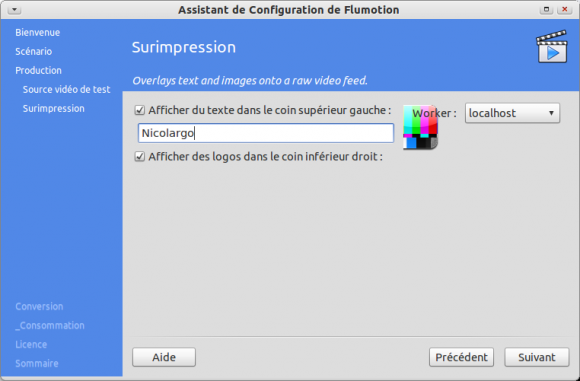
Il est ensuite possible de configurer un texte ou un logo qui sera affiché en overlay sur la vidéo:

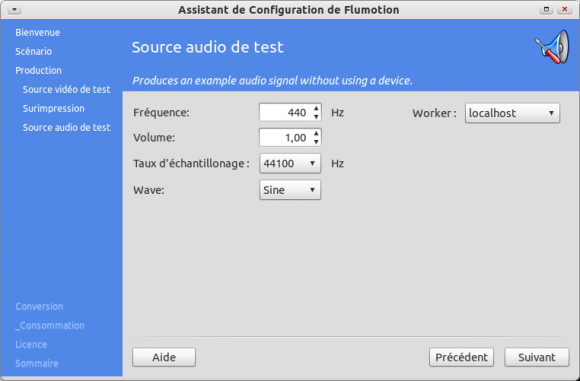
On passe ensuite à la configuration de la « mire audio »:

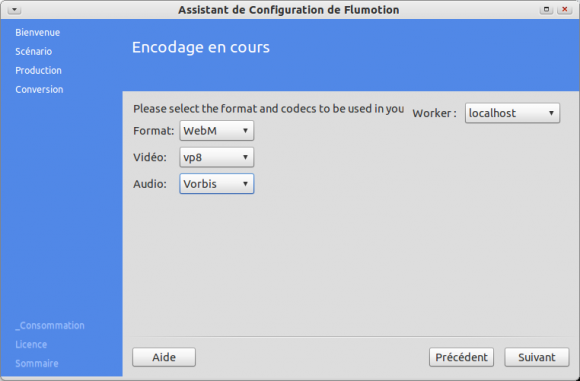
Puis on défini les paramètres du streaming: conteneur, codec vidéo et codec audio:

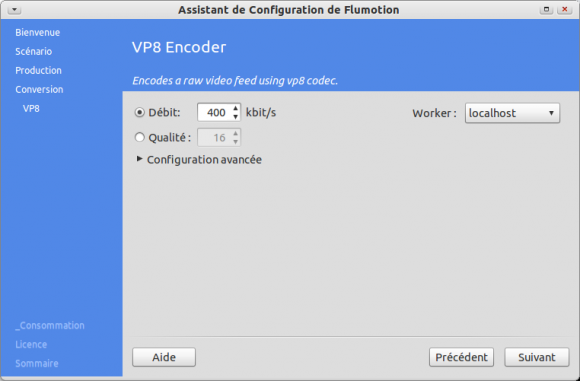
Au niveau du codec vidéo VP8, on peut soit définir un débit fixe (CBR) ou bien une qualité fixe (VBR). Pour du streaming live, je conseille plutôt du CBR, par exemple à 400 Kbps:

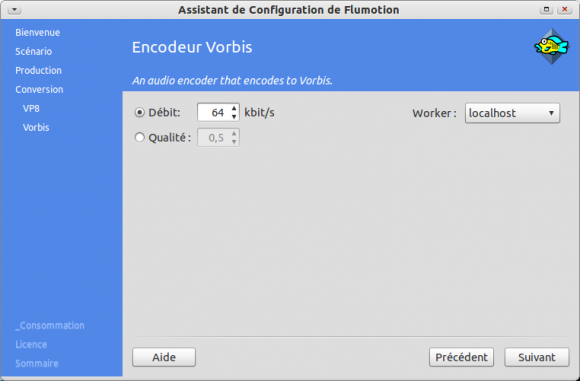
De même pour le codec audio Vorbis:

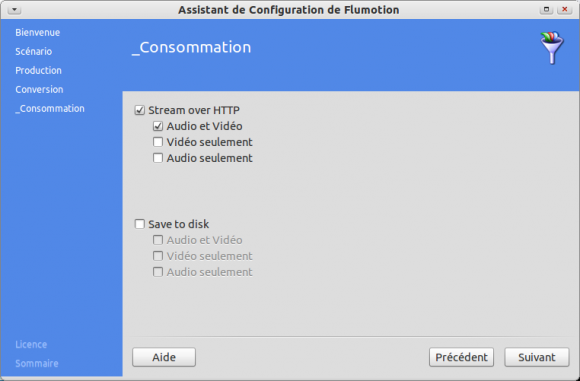
On défini ensuite si l’on veut streamer sur HTTP (seule option disponible pour l’instant) et/ou sauver le résultat du streaming dans un fichier local sur le serveur (cette option peut être intéressante pour relire la vidéo de manière offline).

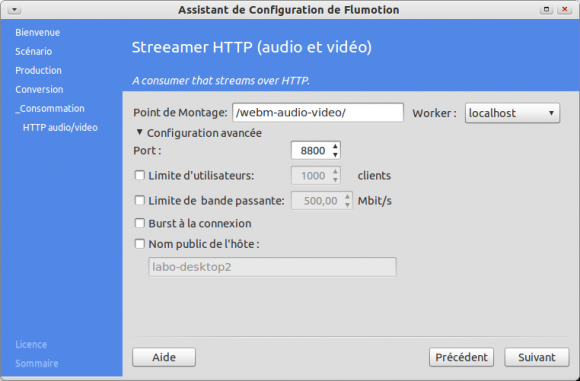
Enfin, on défini le point de montage (URL) ainsi que le port TCP à partir duquel le serveur sera accessible. Il est également possible de limiter le streaming (nombre d’utilisateur max, bande passante max…):

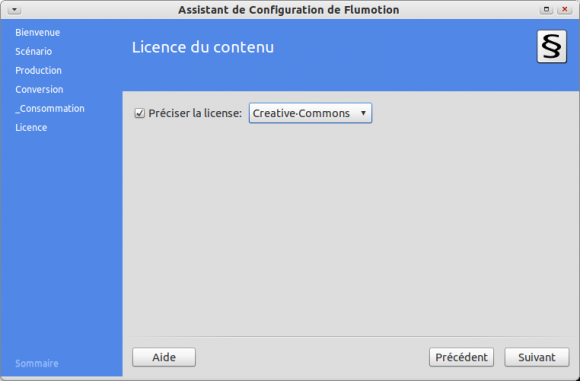
On peut également préciser la licence de diffusion de votre streaming:

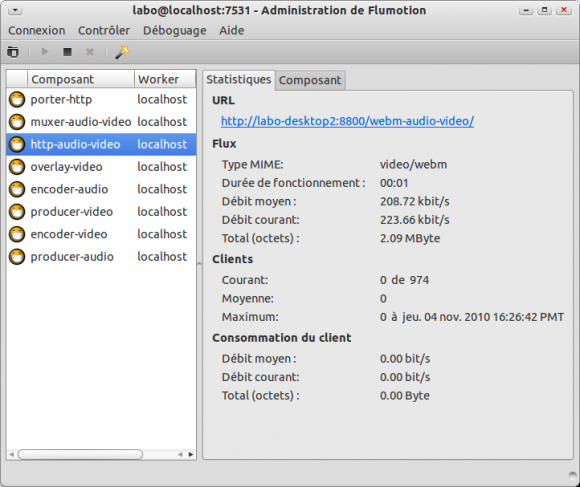
Et voilà le travail, votre serveur de streaming est opérationnel:

Pour le tester il suffit de ccopier l’URL de l’onglet Statistiques dans (attention pour voir la vidéo depuis une autre machine, il faut remplacer le nom d’hôte avant le :8800 par l’adresse IP de la machine):
- un navigateur Web compatible WebM/VP8: Chromium
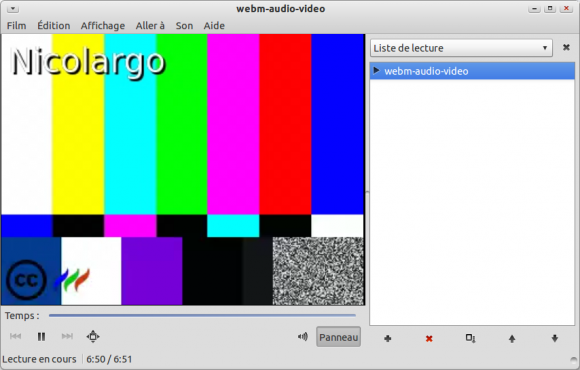
- un lecteur multimedia compatible WebM/VP8: Totem sous Ubuntu
La vidéo devrait s’afficher:

Pour sauvegarder cette configuration de streaming, il suffit de cliquer sur Connexion > Exporter la connexion puis de sauvegarder le fichier au format XML (Connexion > Importer pour la réimporter dans Flumotion).
Les sources vidéos possibles pour un streaming live sont:
- la mire (pour les tests)
- webcam (j’ai rencontré un problème avec la mienne, voir le dernier chapitre de ce billet)
- TV card
- Loop video (prend en entrée un fichier OGG et génère une boucle infini à partir de cette vidéo)
- Firewire
Configuration d’un streaming on-demand (VoD)
Avant de tester la vidéo à la demande, il faut disposer de fichiers vidéos encodés au format WebM (pour la VoD, la version communautaire de Flumotion supporte également le format OGG). Pour produire de tel fichier, je vous conseille la lecture de ce billet. Une fois les vidéos localisées dans un répertoire de votre machine faisant tourner le serveur Flumotion, il suffit de faire appel à l’assistant via le menu Contrôler > Lancer l’assistant de flumotion-admin.
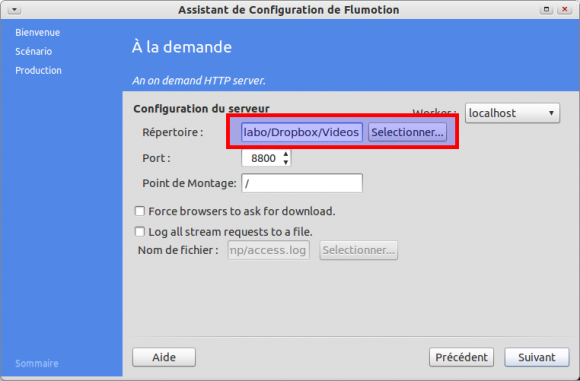
Il faut seulement définir le répertoire ou sont stockées les vidéos:

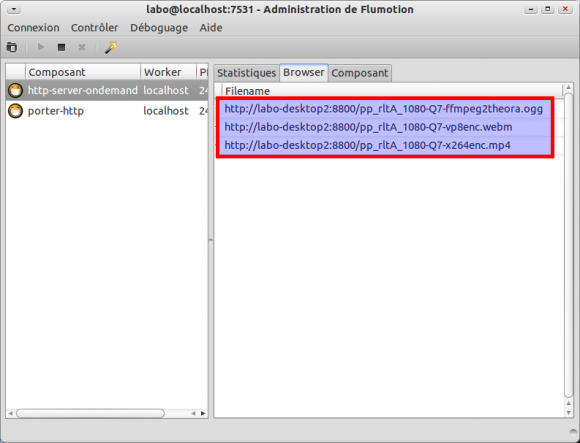
Puis identifier la liste des vidéos disponibles et leurs URLs dans l’onglet Browser. Là encore, il faut adapter l’adresse en remplaçant le nom logique par l’adresse IP de votre machine Flumotion si vous voulez consulter ces vidéos sur d’autres machines du réseau.

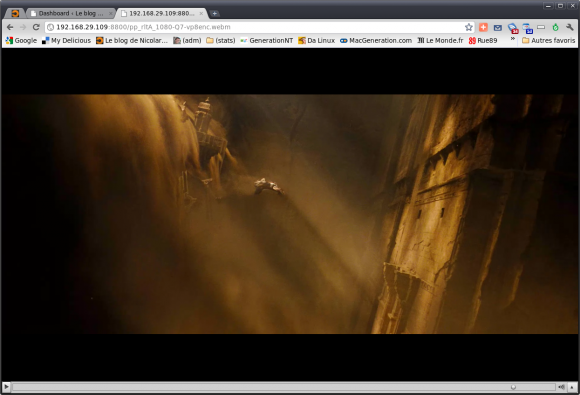
Enfin, vous pouvez ouvrir cette URL soit dans un navigateur Web qui prend en charge WebM (par exemple Chromium):

Soit dans votre lecteur multimédia par défaut (par exemple Totem, ouvrir en utilisant CTRL+L):

Pour une intégration plus « web design compliant » de vos vidéos dans des pages Web (plutôt qu’un bête affichage en full-screen), il faut utiliser le tag HTML5 <video> dont j’ai donné plusieurs syntaxe d’utilisation dans ce billet.
Problèmes rencontrés…
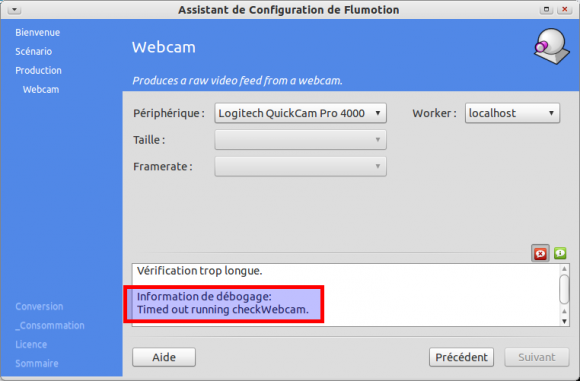
Lors de mes tests, j’ai rencontré un problème lors de la détection de ma WebCam Logitech QuickCam Pro 4000 (qui marche très bien par ailleurs). La détection des informations n’aboutie pas…

Un autre problème est l’ouverture des fichiers VoD à partir de VLC qui supporte pourtant le format WebM. Le son passe correctement mais la vidéo reste désespérément noire…

 Il existe de nombreux logiciels pour transcoder (
Il existe de nombreux logiciels pour transcoder (









