Ce billet est le premier d’une série de 5 articles sur Cluster MySQL écrite par Rémy Verger (auteur invité).
La problématique de répartition des données est un problème majeur des infrastructures de gestion de l’information. Alors que l’approche historique consiste à dimensionner un seul serveur de façon à ce qu’il absorbe toute la charge, on observe depuis plusieurs années une tendance inverse, inspirée des techniques de RAID pour les volumes de stockage, qui consiste a prendre un très grand nombre de machines a faible coût pour former un cluster de stockage.
Il existe plusieurs façons différente de mettre en place un Clusteur de Stockage avancé, que je vais vous faire découvrir. Cette série de billet va se focaliser sur la solution MySQL Cluster, la base de données distribuée de MySQL.
J’installerais MySQL Cluster sur une distribution CentOS, qui peut également être adapter a une distribution RedHat, comme il s’agit de paquet disponible dans les dépôts ReDHat Cluster Suite.
De plus vous trouverez des machines virtuelles sous VMware avec l’ensemble de l’architecture .
Voici le sommaire des 5 billets:
1. Introduction
2. Concepts de base de MySQL Cluster / Configuration simple-multi serveurs
3. Installation
4. Demarrage du MySQL Cluster
5. Commande d’administration
On commence de ce pas par le premier article !
Introduction

Dans le domaine des systèmes de gestion de bases de données,MySQL fournit une solution élégante pour réaliser un cluster à faible coût permettant d’atteindre un niveau de disponibilité proche des 99,999% annuel.
Un Cluster MySQL est un groupe de processus qui s’exécutent sur plusieurs serveurs MySQL, des noeuds NDBCluster, et des processus d’administration, ainsi que des processus d’accès spécialisés. Tous ces programmes fonctionnent ensemble pour former un Cluster MySQL. Lorsque les données sont stockées dans le moteur NDBCluster, les tables sont réparties sur les noeuds NDBCluster. Ces tables sont directement accessibles depuis tous les autres serveurs MySQL faisant partie du Cluster. Par conséquent, si une application met à jour une ligne, tous les autres serveurs le verront immédiatement.
Les données stockées dans le moteur de table de MySQL Cluster peuvent être dupliquées, et sont capables de gérer une indisponibilité d’un noeud sans autre impact que l’annulation des transactions qui utilisaient ces données.
Elle permet de répartir des données sur plusieurs serveurs sans avoir de point individuel de défaillance. Contrairement aux moteurs MyISAM et InnoDB généralement utilisés avec MySQL, l’exploitation effective du cluster nécessite l’utilisation du moteur NDB, qui contient plusieurs restrictions, comme l’absence d’index FULLTEXT.
MySQL est capable, depuis la version 4.1 et grâce au moteur de stockage NDB de gérer une grappe de serveurs complète.
- augmenter la disponibilité
- faciliter la montée en charge
- permettre une répartition de la charge
- faciliter la gestion des ressources (processeur, mémoire vive, disques dur, bande passante réseau).
Sa structure repose sur la duplication données, c’est-à-dire que chaque nœud fera partie d’un groupe de nœud qui posséderont tous la totalité de la base
Un protocole implémenté dans chaque nœud s’occupe d’adresser chaque transaction aux différents nœuds concernés dans la grappe, il faut un minimum de 3 machines pour établir une solution de clustering MySQL et une machine (qui peut elle-même intégrer un serveur MySQL) qui va jouer le rôle de répartiteur de charge en redirigeant les requêtes sur les nœuds disponibles et les moins occupés.
Par rapport à un système de réplication, la redondance est améliorée : si un nœud tombe en panne, sa charge est automatiquement reprise par les autres nœuds.
L’ajout d’un nouveau nœud peut se faire sans avoir besoin de repartitionner la base, il suffit de le faire reconnaître par la grappe et le redémarrage d’un nœud peut se faire sans avoir à redémarrer la grappe.
Du point de vue de MySQL, chaque nœud fait partie d’un ensemble qui pourrait être reconnue comme une seule machine.
Pour le programmeur, il doit programmer son application pour communiquer avec le répartiteur de charge.
Cette solution s’adapte parfaitement lorsque la disponibilité et la sécurité des données est un problème critique et que l’on recherche un partitionnement technique responsable de l’écriture. Couplé a des fonctionnalités temps réel et a une API de programmation asynchrone NDB Cluster s’adresse principalement aux exigences du marché des télécommunications.
Vous pouvez vous rendre sur la page suivante pour voir la liste exhaustive des fonctions proposées dans la version communautaire (gratuite et open-source) de MySQL Cluster.








 Détail du code
Détail du code
















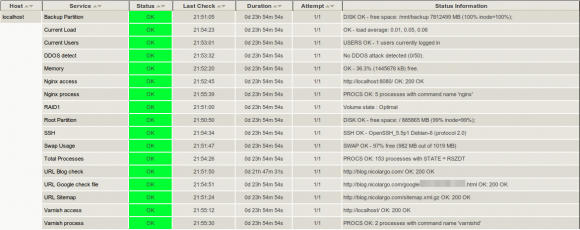
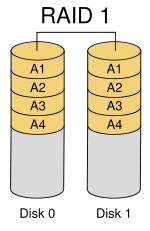
 Sur ma Dedibox DC, je dispose en standard de deux disques dur fonctionnant en RAID1 grâce à une carte hardware. Comme le mirroring entre les deux disques est effectué directement depuis la carte hardware, il faut effectuer quelques manipulations au niveau du système d’exploitation pour avoir un état du RAID1.
Sur ma Dedibox DC, je dispose en standard de deux disques dur fonctionnant en RAID1 grâce à une carte hardware. Comme le mirroring entre les deux disques est effectué directement depuis la carte hardware, il faut effectuer quelques manipulations au niveau du système d’exploitation pour avoir un état du RAID1.
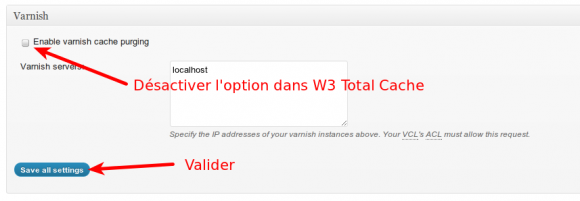
 Si vous rencontrez des problèmes pour accéder à mon blog,
Si vous rencontrez des problèmes pour accéder à mon blog, 
