Certains buzz démarrent avec pas grand chose, d’autre sont issus de vraies bonnes idées. Le Raspberry Pi B 512 est de cette catégorie là. Proposer une carte mère pour moins de 30€ avec un CPU ARM à 700 Mhz, un GPU bi-core pour un affichage « full HD » et 512 Mo de RAM. J’ai donc décidé d’acheter le modèle Raspberry PI B 512 avec un jolie boitier transparent. Ce kit est en vente chez Kubii au prix de 50€ (au passage je tiens à signaler le très bon service client de Kubii. Service rapide et personnalisé. C’est suffisamment rare pour le signaler).
Passons au vis du sujet avec le déballage et l’installation de la bête.
Pour quoi faire ?
L’avantage d’un prix aussi bas est de pouvoir se lancer dans son achat sans avoir vraiment d’idée précise d’utilisation en tête. Après quelques jours, voici une liste de choses que l’on peut ou ne peut pas faire avec un Raspberry.
Le Raspberry Pi B 512 est parfaitement adapté pour:
- Lire des fichiers audio et vidéo en haute définition (en utilisant OMXplayer le player spécifique du Raspberry Pi)
- auto-héberger son site personnel (avec les limites d’usages au niveau du débit de la liaison montante de votre ligne Internet) avec une configuration basée sur LightHTTPd ou sur Nginx
- héberger son serveur VPN pour accèder à son réseau personnel depuis l’exterieur
- superviser votre réseau (jusqu’à une centaine de machines avec 10 services/machine sans aucun problème) avec une installation de Shinken et de Munin
- créer une borne Airplay à moindre prix (autre article en Anglais sur le même sujet)
- développer des applications de domotique (quelques exemples ici, là et encore là)
- … pleins d’autres idées qui peuvent vous passer par la tête (en voir 50 chez l’ami Korben)
Il peut être utilisé occasionnellement pour:
- surfer sur Internet (mais il est vrai que l’on est habitué à un affichage rapide des pages, ce que l’on obtient pas avec le Raspberry Pi)
- lire ces mails et faire un peu de bureautique simpliste
Passez votre chemin si vous voulez:
- remplacer votre PC fixe ou mobile par un Raspberry Pi B 512…
Déballage
Commençons par la fin en montrant le résultat: mon Raspberry PI B 512 en action avec un écran, un clavier et une souris.

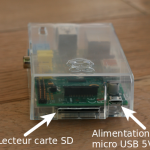
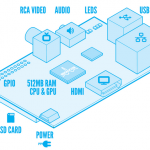
Regardons de plus prêt le coeur du système:
Installation
Choisir son système d’exploitation
Le Raspberry Pi est compatible avec les systèmes d’exploitations GNU/Linux. Certaines distributions se sont spécialisées pour ce matériel spécifique. La liste des systèmes d’exploitations compatibles se trouve sur cette page du site officiel. Mon choix c’est porté vers la Raspbian « Wheezy » qui est une distribution dérivée de Debian que je manipule tous les jours. Il existe également une autre distribution basée sur Arch Linux qui offre des performances équivalentes (voir l’article de P3ter sur le sujet).
Le système d’exploitation doit être stocké sur une carte SD à insérer dans le lecteur du Raspberry PI. Pour mettre le système Raspbian sur la carte SD j’ai utilisé mon PC portable sous Ubuntu 12.10 qui dispose d’un lecteur intégré de carte SD. La procédure suivante est donc à adapter selon votre matériel.
On commence donc par télécharger l’image de la dernière version de Raspbian puis de vérifier avec le logiciel sha1sum que l’archive est complète.
$ wget http://files.velocix.com/c1410/images/raspbian/2013-02-09-wheezy-raspbian/2013-02-09-wheezy-raspbian.zip $ sha1sum 2013-02-09-wheezy-raspbian.zip b4375dc9d140e6e48e0406f96dead3601fac6c81 2013-02-09-wheezy-raspbian.zip
La valeur barbare donnée par la commande sha1sum est à comparer avec celle de référence disponible sur la page de téléchargement. Si elles différent alors il ne vous reste plus qu’à recommencer le téléchargement.
On peut ensuite décompresser le fichier pour obtenir l’image disque (2013-02-09-wheezy-raspbian.img dans mon cas):
$ unzip 2013-02-09-wheezy-raspbian.zip inflating: 2013-02-09-wheezy-raspbian.img
Graver son système sur la carte SD (source: eLinux)
On commence par insérer la carte dans son lecteur (celui de mon PC portable dans mon cas), puis on utilise la commande df -h pour obtenir le point de montage (/dev/sdb1 dans mon cas) correspondant à la carte SD. Attention de bien utiliser le point de montage pour éviter de formater votre disque système !!!:

Une fois le point de montage identifié, il faut saisir les commande suivante (en remplaçant /dev/sdb1 par votre point de montage):
sudo dd bs=4M if=./2013-02-09-wheezy-raspbian.img of=/dev/sdb
Quelques explications sur cette dernière commande:
- elle doit être lancée avec les droits root (d’ou l’utilisation de sudo)
- if donne l’emplacement de l’image de Raspbian « Wheezy »
- of donne le point de montage racine (égal à votre point de montage sans le nombre finale soir /dev/sdb dans mon cas)
- l’exécution va prendre un peu de temps…
Très bien, votre carte contenant l’OS Raspbian « Wheezy » est prête à être utilisée !
Insérer votre carte dans le lecteur SD du Raspberry PI, brancher un clavier et l’alimentation micro USB et c’est parti !

Configuration initiale du système
Au premier démarrage, vous allez avoir droit au lancement automatique de l’utilitaire de configuration « raspi-config » qu’il est possible de rappeler par la suite en saisissant la commande suivante dans un terminal:
sudo raspi-config
Raspi-config se présente sous la forme suivante:

Les différentes fonctions permettent de:
- expand_rootfs: étendre la partition principale à la taille maximale de la carte SD (par exemple si vous avez une carte SD de 16 Go et que vous n’utilisez pas cette fonction, alors vous resterez avec une partition principale de 2 Go)
- overscan: force l’affichage de marge pour s’adapter à des écrans 16/9 ou supérieur.
- configurer: le clavier (configure_keyboard), le mot de passe par défaut (raspberry) de l’utilisateur par défaut (pi) (change_pass) , votre lieu géographique (change_locale) et le temps (change_timezone)
- overclocking: comme Raspberry est une société intelligente, elle autorise l’overclocking de son matériel sans perte de la garantie (mais avec une durée de votre matériel qui risque de diminuer). Fonction à activer si vous voulez utilisez le Raspberry en mode graphique (comme client léger) ou tout autre besoin consommateur de CPU. On a le choix d’overcloking suivant:

- memory-split: pour définir la quantité de mémoire vive dédiée au GPU (64 Mo par défaut).
- ssh: permet de définir si le serveur SSH doit être lancé par défaut.
- boot_behavor: choisir si on veut démarrer le boitier en mode texte (utilisation serveur) ou graphique (client léger avec l’environnement OpenBox + LXDE).
- update: qui est en fait un raccourci vers la commande « apt-get update && apt-get upgrade » et ainsi mettre à jour votre système (qui doit être connecté à Internet).
Premières impressions
Comme lors de mon test du Linutop 4, la première impression quand on utilise le Raspberry Pi avec son interface graphique LXDE, est un retour en arrière de quelques années ou il fallait attendre quelques secondes avant l’affichage des fenêtres. La lecture vidéo HD est par contre bleufante (voir le paragraphe en de billet), on voit que le GPU est parfaitement exploité.
Une fois dans un terminal, la machine réagi bien. Dans un très appréciable silence total, on utilise un système GNU/Linux minimaliste mais réactif.
Quelques tests
CPU, GPU et RAM
Sur ces aspects là, rien de notable, on est dans la norme avec ce type de matériel. Si vous voulez des chiffres pour comparer avec d’autres machines, je vous conseille la lecture de cette page Wiki chez eLinux.
Interface réseau
L’interface Ethernet est à la norme FastEthernet (soit un débit théorique maximum de 100 Mbps). Comme le Raspberry Pi n’a pas une capacité de stockage importante, cette vitesse pourra être pénalisante lors de l’accès à vos données stockées sur un NAS ou une autre machine.
Un rapide test avec Iperf montre un débit maximum en TCP de 90 Mbps en entrée et 65 Mbps en sortie. On a donc de bonnes performances pour une interface FastEthernet, en espérant une évolution en Giga pour la prochaine version de Raspberry Pi.
Multimédia
Là ou le Raspberry Pi est bluffant c’est sur les lectures audio et vidéo. En effet, avec les efforts pour adapter XBMC sur ce matériel on dispose de logiciel permettant sans aucun problème de lire des vidéos H.264 full HD.
Si vous ne souhaitez pas passer par XBMC, vous pouvez utiliser OMXPlayer de la manière suivante:
omxplayer -o hdmi <nondufichiervideo>
Il est même possible, pour certains besoins spécifiques d’acheter, pour des sommes assez modiques, des licences pour des codecs MPEG-2 ou VC-1.
Il lui manque quoi ?
Personnellement, je serais assez intéressé par une version luxe (à 60€ max faut pas déconner non plus) intégrant les choses suivantes:
- une interface Gigabit Ethernet, pour avoir un connectivité haut débit vers mon NAS
- une sortie audio numérique pour connecter le Raspberry Pi à mon DAC (iPhone + Airplay + Shairport + Raspberry Pi + DAC + Ampli = Bonheur)
- une troisième interface USB, car les deux premières sont occupées par mon clavier et ma souris et je ne sais pas ou mettre ma clés USB 🙂
Conclusion
Nous voici arrivé au bout de ce premier article sur le Raspberry Pi, d’autres viendront vites, plus spécialisés. Je dois avoué avoir été agréablement surpris pas les capacités et le potentiel de cette petite machine. Le futur est là, devant nos yeux.
Et vous ? Avez vous craqués ? Si oui pour quelle utilisation ?
Retrouvez mes articles sur l’écosystème Raspberry Pi en cliquant ici.