L’échange direct de gros fichiers sur le Web, c’est à dire sans installer de client externe type FTP et en utilisant uniquement le protocole HTTP, oblige les utilisateurs à passer par des services en ligne comme Free Upload (gratuit mais avec une limite à 1 Go par fichier), YouSendIt (limite à 10 Go mais payant) ou encore les Dropbox et Google Drive (limite d’environ 300 Mo quand on passe par l’interface Web). C’est à dire des solutions propriétaires et qui peuvent regarder et exploiter les fichiers partagés.
Nous allons donc dans ce billet voir comment auto-héberger un service équivalent à partir de solutions libres. J’ai délibérément écarté les solutions de type « cloud » comme OwnCloud qui sont un peu trop lourdes, à mon goût, pour ce genre de besoin.
La liste des logiciels étudiés est la suivantes:
Au passage, merci à mes followers pour toutes ces bonnes pistes.
Jyraphe
Avec ce nom, on pouvait craindre un développement « usine à gaz » en Java (troll inside). C’est loin d’être le cas. Ce logiciel me semble effectivement le plus adapté à mon besoin. C’est pour cela que je l’ai positionné en début de billet, pour les plus pressés.
Développé en PHP, il se base sur la philosophie « Getting Real »: faire peu de chose mais le faire bien. Cela se retrouve également dans la simplicité de mise en place. Nul besoin de base de donnée MySQL ou de module spécifique. Seul un serveur Web (Apache ou autres) avec le support de PHP est nécessaire au fonctionnement de Jyraphe.
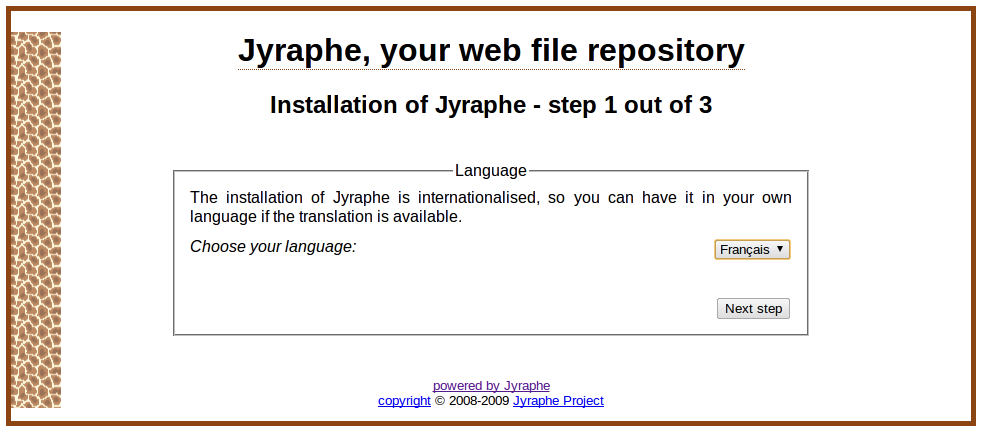
Installation de Jyraphe
L’installation est des plus simple. Par exemple, sur une distribution Debian:
cd /tmp
wget http://download.gna.org/jyraphe/jyraphe-0.5.tar.gz
tar zxvf jyraphe-0.5.tar.gz
sudo mv jyraphe/pub /var/www/jyraphe
sudo chown -R www-data:www-data /var/www/jyraphe
On doit ensuite créer:
- un fichier vide /var/www/jyraphe/lib/config.local.php avec les droits en écriture pour l’utilisateur www-data. C’est dans ce fichier que le script d’installation va régler les paramètres
- un répertoire /var/www/jyraphe/var-AzErT2012/ qui contiendra vos fichiers (remplacer AzErT2012 par un nom de votre choix)
En saisissant les commandes suivantes:
sudo touch /var/www/jyraphe/lib/config.local.php
sudo chown www-data:www-data /var/www/jyraphe/lib/config.local.php
sudo chmod u+w /var/www/jyraphe/lib/config.local.php
sudo mkdir /var/www/jyraphe/var-AzErT2012
sudo chown -R www-data:www-data /var/www/jyraphe/var-AzErT2012
sudo chmod -R u+w /var/www/jyraphe/var-AzErT2012
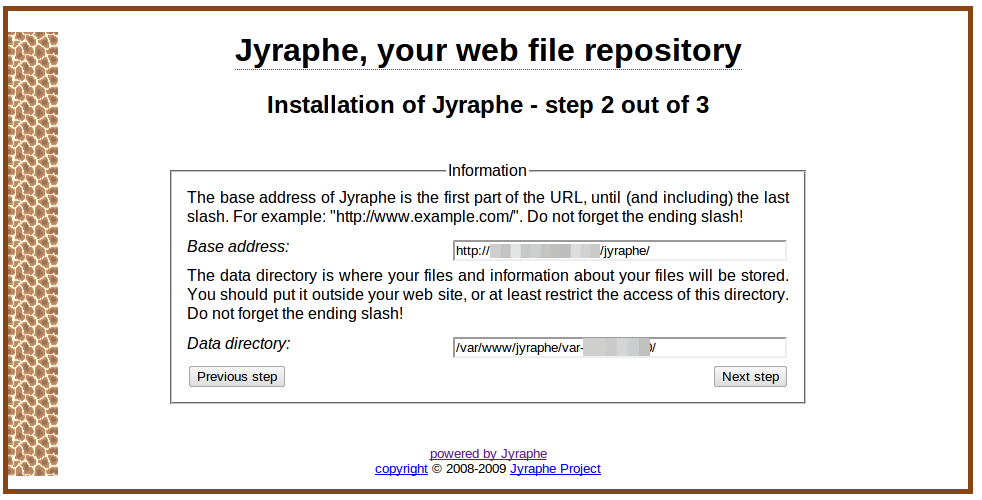
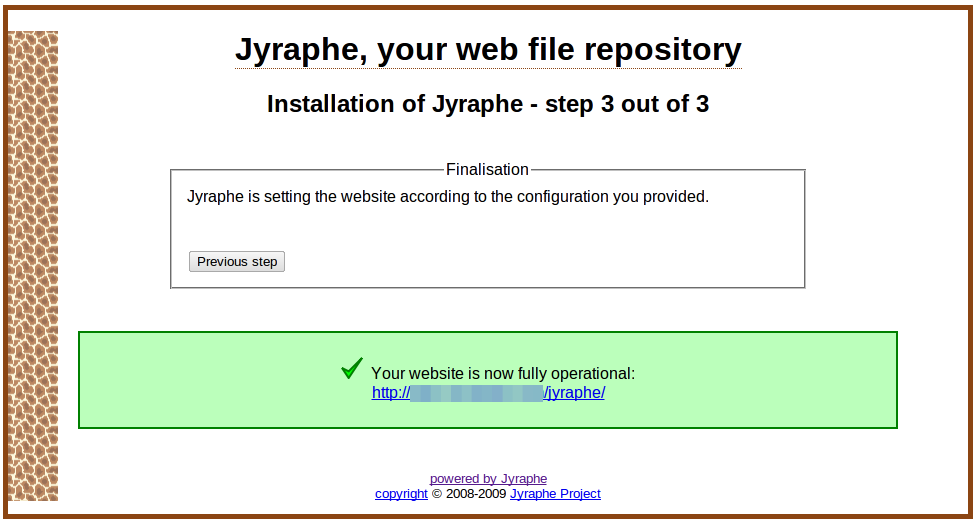
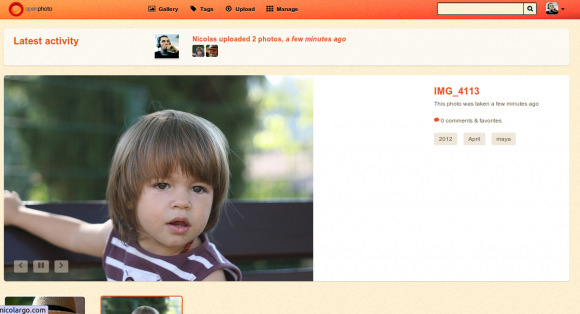
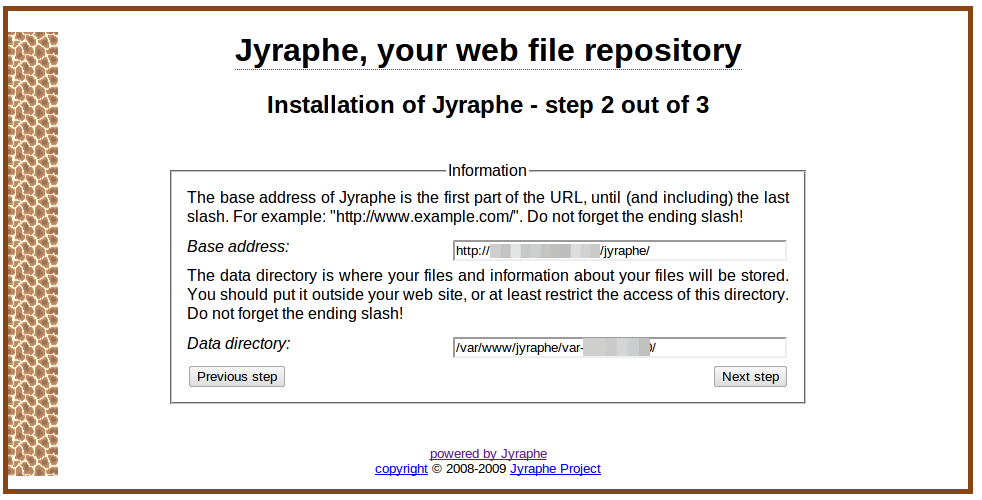
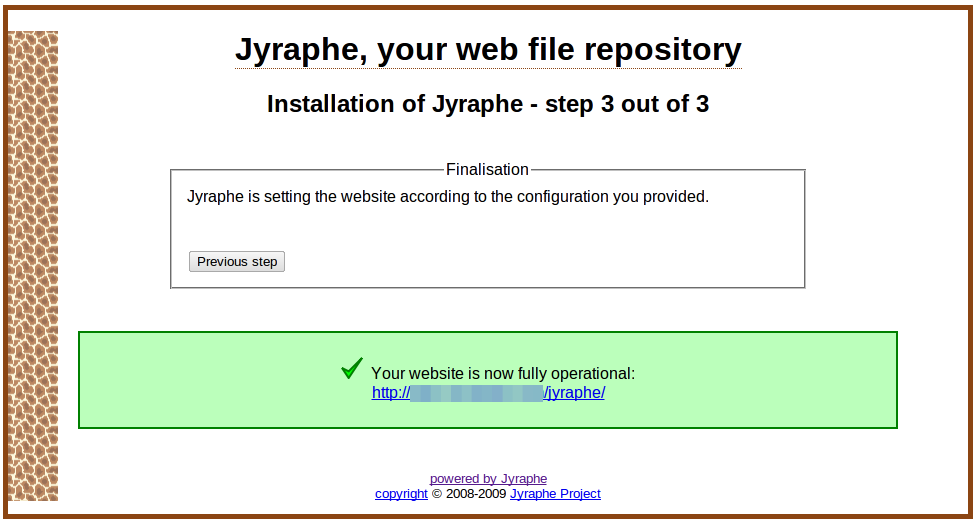
Il ne reste plus qu’à lancer le script d’installation: http://votreserveur.com/jyraphe/install.php



On finalise l’installation en protégeant le fichier de configuration:
sudo rm /var/www/jyraphe/install.ph
sudo chmod u-w /var/www/jyraphe/lib/config.local.php
Note: Par défaut, votre configuration PHP limite la taille maximale des fichiers à uploader à 16 Mo. Pour augmenter cette valeur, il faut modifier les paramètres post_max_size et upload_max_filesize dans votre fichier de configuration php.ini. Attention, sur un système 32 bits, la limite doit être de 2147483647 octets (2 Go – 1).
En ce qui concerne la sécurité de votre installation. Je vous conseille de protéger l’accès au script d’upload (index.php) par un mot de passe afin de limiter l’accès à votre service…
Utilisation de Jyraphe
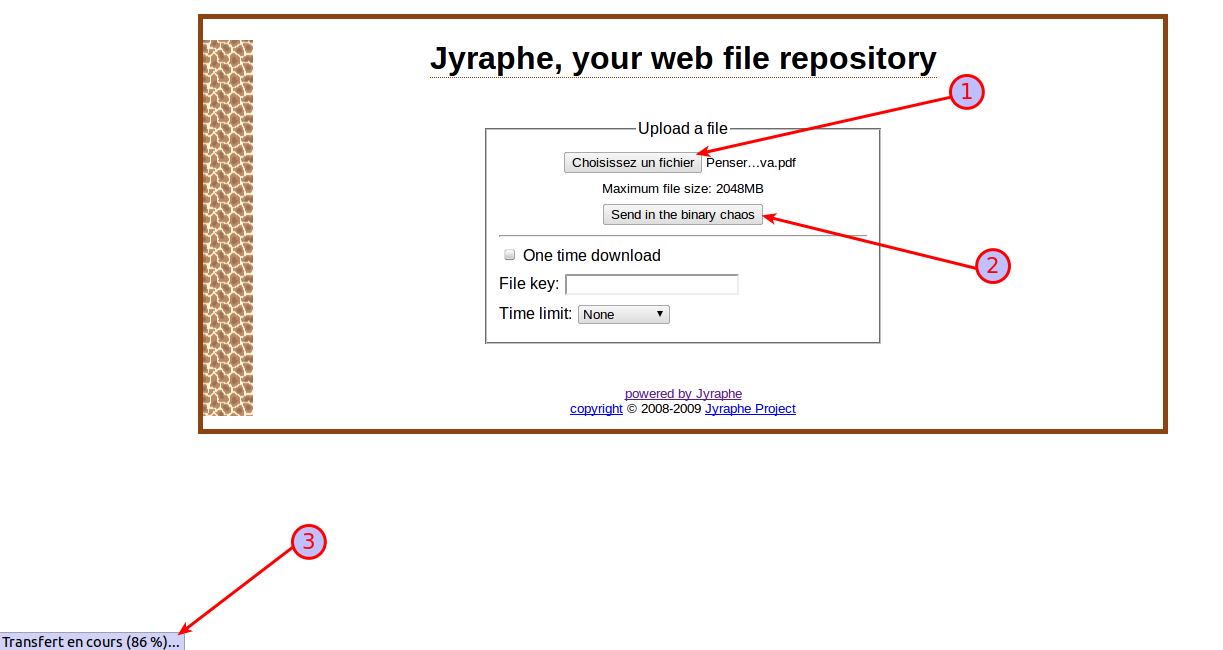
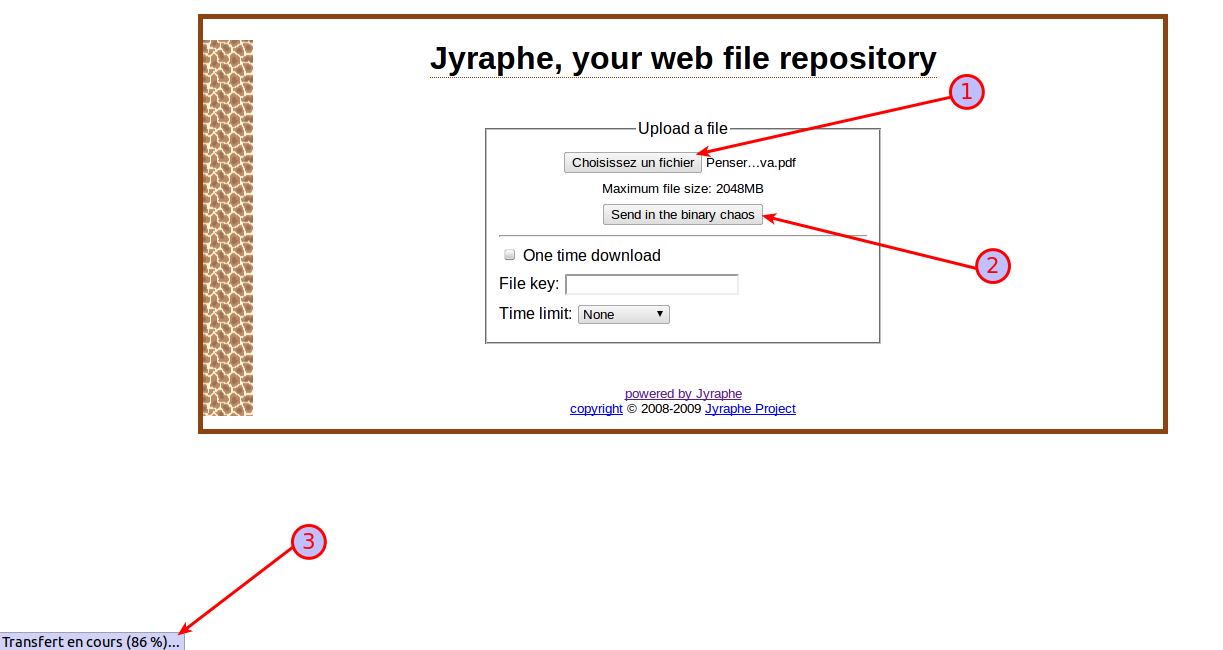
L’accès à Jyraphe mène directement à la page d’upload:

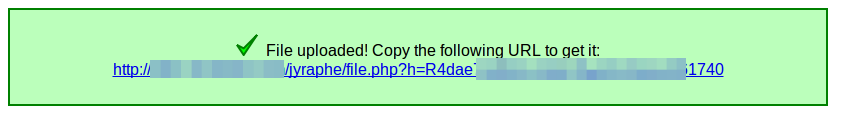
A la fin du téléchargement, on obtient l’URL à envoyer à vos correspondants pour qu’ils puissent télécharger le fichier:

Mon avis sur Jyraphe
Les +:
- Installation simple et rapide
- Pré-requis système minimaliste (pas de base de donnée)
- Stable et léger
Les -:
- A vous de gérer la sécurité d’accès à votre service (pas de gestion d’utilisateurs)
- Interface Web un peu « old school » (Pas de barre de progression « JS » lors de l’upload)
- Cycle de développement un peu lent (la version 0.6 est en développement depuis juin 2009)
FileZ
FileZ est une très bonne alternative à Jiraphe. Je le place cependant en deuxième position car je trouve qu’installer une base de donnée MySQL pour ce genre de besoin est un peu lourdingue….
Développé initialement par l’université d’Avignon, il est maintenant maintenu sur GitHub par les 2 principaux contributeurs.
La procédure d’installation n’est pas des plus simple, il faut donc y aller étape par étape. Je vous propose donc de vous guider dans le tutoriel suivant:
Installation de FileZ
L’installation est des plus simple et nécessite:
- un serveur Web Apache avec le support du module mod_rewrite ou Nginx (voir la configuration FileZ pour Nginx dans ce billet)
- le module PHP doit être activé
- une base de donnée MySQL pour stocker les informations sur les fichiers et pour gérer l’authentification (il est aussi possible d’utiliser un serveur LDAP pour cette tache)
- pour une installation depuis GitHub, il faut que le package git-core soit installé sur votre serveur
On commence par créer la base de donnée FileZ:
# mysql -u root -p
Enter password:
mysql> create database filez;
Query OK, 1 row affected (0.00 sec)
mysql> GRANT ALL PRIVILEGES ON filez.* TO "filez"@"localhost" IDENTIFIED BY "filezmdp";
Query OK, 0 rows affected (0.00 sec)
mysql> FLUSH PRIVILEGES;
Query OK, 0 rows affected (0.00 sec)
mysql> USE filez
mysql> CREATE TABLE `filez`.`db_users` (
`uid` SERIAL NOT NULL ,
`login` VARCHAR( 20 ) NOT NULL ,
`password` VARCHAR( 40 ) NOT NULL ,
`givenname` VARCHAR( 255 ) NOT NULL ,
`sn` VARCHAR( 255 ) NOT NULL ,
`mail` VARCHAR( 255 ) NOT NULL
) ENGINE = MYISAM ;
mysql> exit
Bye
Ensuite:
sudo git clone git://github.com/UAPV/FileZ.git /var/www
sudo chown -R www-data:www-data /var/www/FileZ
Cette commande va créer un répertoire /var/www/FileZ dans le répertoire racine de votre site Web et appliquer les droits pour l’utilisateur www-data (vous pouvez bien sûr adapter cette configuration à vos besoins).
Il faut ensuite se rendre à l’URL: http://votreserveur.com/FileZ
Le wizard d’installation va se lancer et vérifier que les pré-requis de votre serveur sont bons (ce qui serait étonnant). Si ce n’est pas le cas, il faut modifier la configuration de son serveur Web et/ou de PHP.
Note: Si vous utilisez Nginx, FileZ ne trouvera jamais le module mod_rewrite (et pour cause, il n’existe pas de le monde Nginx). Il suffit juste de cliquer sur continuer et d’ignorer le message.
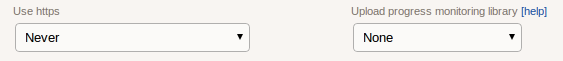
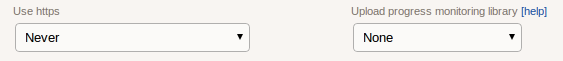
On passe ensuite à la phase de configuration de FileZ en remplissant un formulaire. Vous pouvez vous inspirer de cette configuration en l’adaptant à votre système. La seule chose que j’ai changé est le fait de ne pas utiliser https (pas actif sur mon serveur):

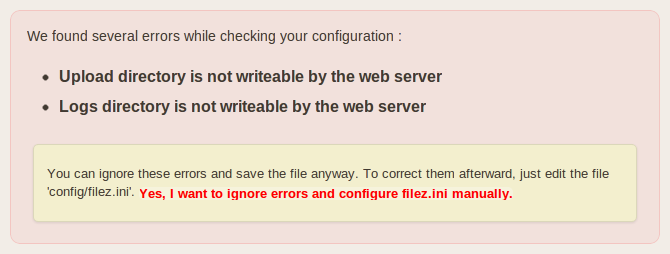
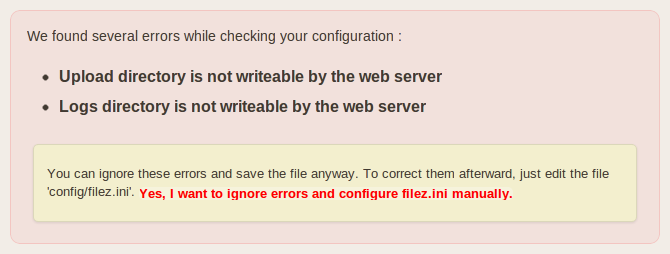
En cas de problème, vous aurez le droit à un message du style:

Dans ce cas, il faut corriger les éventuels problèmes avant de continuer par exemple en créant le répertoire d’Upload:
sudo mkdir -p /var/filez/uploads
sudo chown -R www-data:www-data /var/filez/uploads
Puis en donnant les bons droits sur le répertoire de log:
sudo mkdir -p /var/log/filez
sudo chown -R www-data:www-data /var/log/filez
Utilisation de FileZ
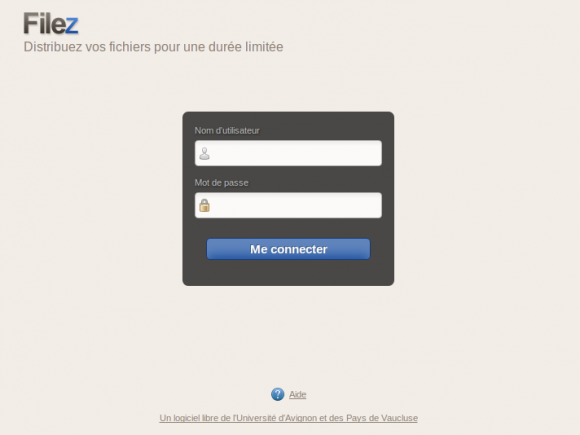
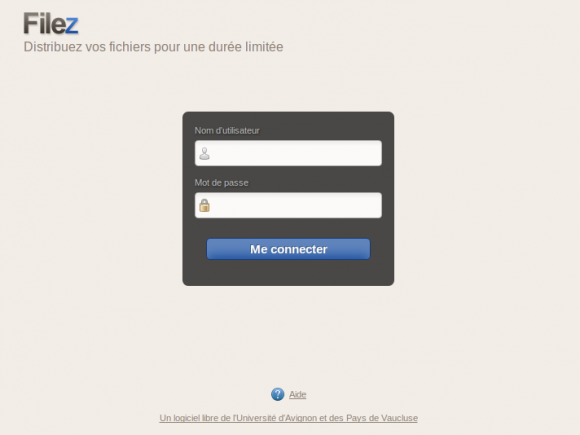
Une fois l’installation finalisé on peut accéder à son FileZ:

Mon avis sur FileZ
Les +:
- Gestion des utilisateurs (droits, mail automatique…)
- Interface Web agréable
Les –:
- Installation lourde
- Pré-requis important (Apache + mod-rewrite, autre module si barre de progression…)
- Utilisation obligatoire de MySQL
Les autres solutions
Voici un panel des autres solutions que j’ai écarté (peut être à tort mais je n’avais pas le temps de tout tester).
Open Upload
Tout comme FileZ, OpenUpload propose une gestion plus fine des utilisateurs et des accès que Jiraphe. Le plus gros défaut est le manque cruel de documentation claire pour l’installation (même si on cherche sur le Wiki).

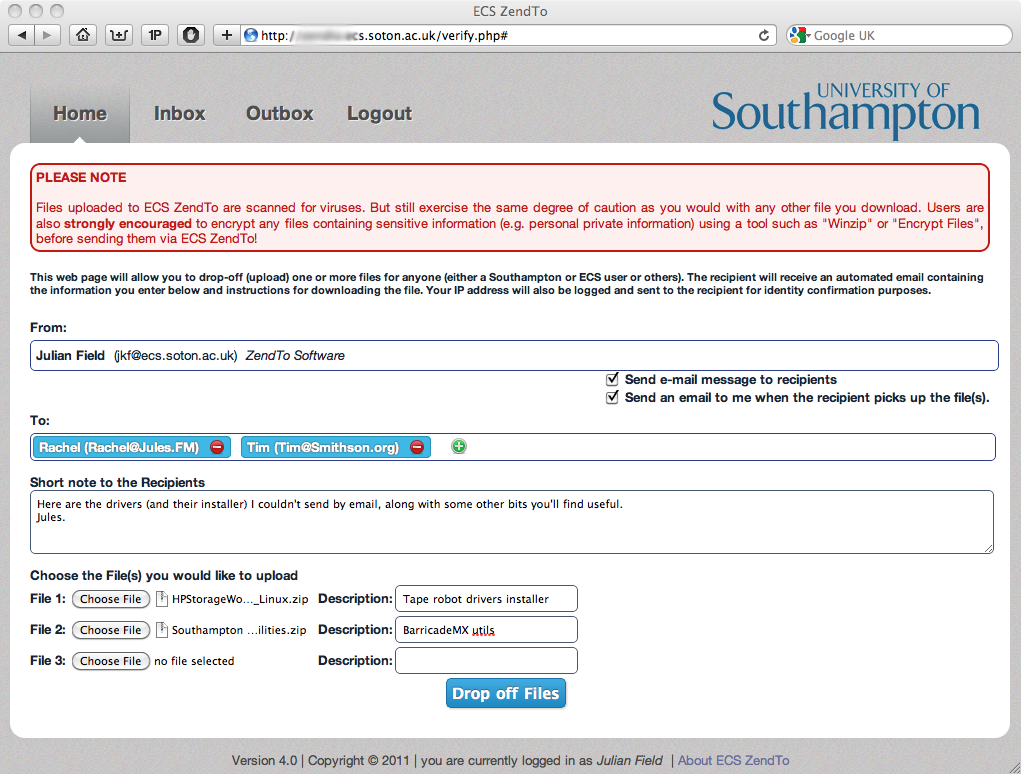
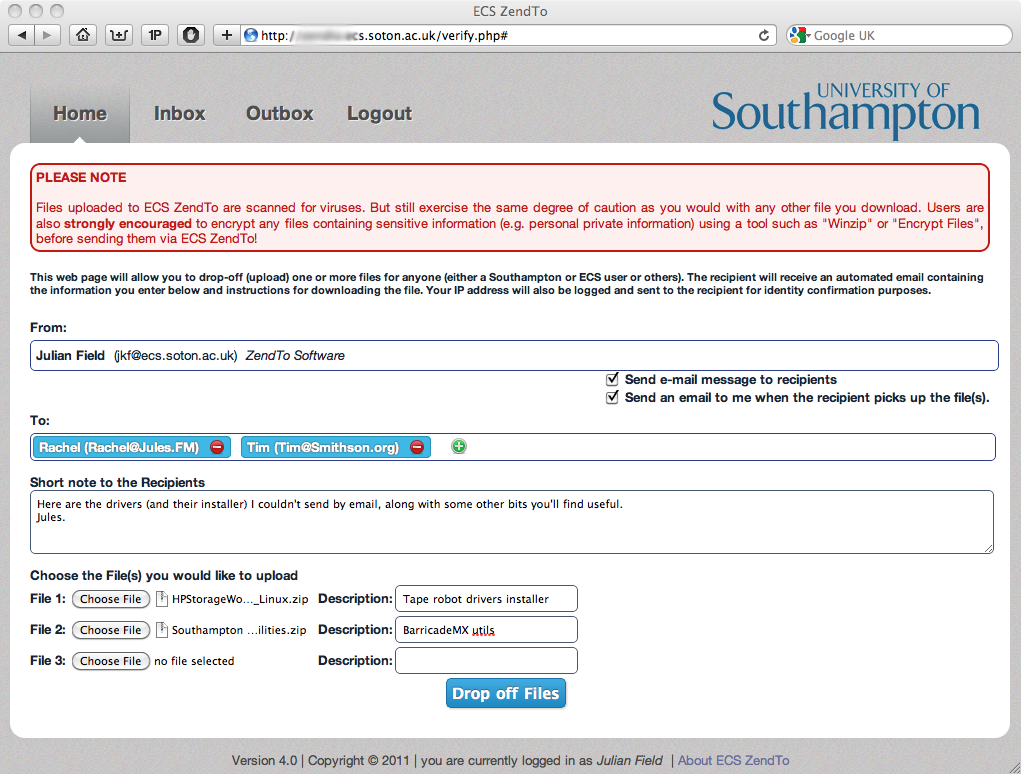
ZendTo
Développé par l’université de Southampton, c’est une solution complète. On retrouve également la gestion des utilisateurs et des droits. L’installation est plus complexe que Jiraphe mais le site officiel propose des tutoriels plutôt complets.
Si vous souhaitez élargir l’utilisation de votre service à plusieurs personnes, c’est clairement une solution à regarder.

LinShare
Cette solution semble aussi complète mais je l’ai rapidement écarté en lisant le premier des pré-requis:
« To use Linshare you need to install a suitable JDK… »
Je cherchais une solution légère et pure Web, donc exit LinShare…
Xtrafile
Un dernière solution très bien faite (vous pouvez voir un site de démonstration ici). Elle se base sur un serveur Web / PHP + MySQL. Il existe une procédure d’installation très complète (sur CentOS) sur le forum.

Conclusion
Comme nous avons pu le voir ensemble à travers ce billet, il existe de nombreuses alternatives libres pour échanger simplement des gros fichiers via le navigateur Web.
Utilisez vous une de ces solutions ?
Préférez vous les services en ligne existants (mais non libres) ?
Partagez vos expériences dans les commentaires ci-dessous !