
Il n’y a rien de plus rageant que de se faire pirater son blog. En plus de réduire à néant notre amour propre, cela peut avoir, dans le cas d’une indisponibilité prolongée, des impacts non négligeables sur le « saint » référencement dans gOOgle et donc sur le trafic sur votre site (je suis bien placé pour en parler…).
Après avoir détaillé l’installation d’un blog WordPress sur un serveur VPS Gandi Ubuntu Server puis optimiser ce dernier en 12 étapes, nous allons donc aborder des techniques permettant de protéger votre blog WordPress hébergé sur un serveur dédié ou virtuel (mais un bon nombre de ces techniques sont aussi applicables sur n’importe quel site Internet). Il faut garder à l’esprit que cela ne garantira en rien une protection efficace à 100%. Si une personne compétente décide de pirater votre site, il y a de fortes chances qu’elle réussisse. Par contre, ces techniques vous protégeront sûrement d’une grande majorité des attaques lancées via des « script kiddies« .
Cet article va être découpé en plusieurs billets (vous êtes en train de lire le #1):
Cette série de billets a été co-écrite avec Jérémie Marguerie étudiant à EPITA (merci à lui !).
Sécurisation du système d’exploitation
C’est la base de votre infrastructure. Ici, pas la place pour des systèmes d’exploitations (OS) de comique. Il faut du lourd, du sûr, du solide, du stable, du libre: c’est-à-dire une distribution GNU/Linux ou BSD.
Pour les serveurs Web, j’utilise FreeBSD ou Ubuntu Server, selon mon humeur. Comme je le répète assez souvent il vaut mieux choisir un système d’exploitation que l’on maîtrise bien. En discutant avec des “experts”, vous aurez autant de sons de cloches que d’OS…
Dans la suite de ce billet, nous travaillerons sur la sécurisation d’un serveur sous Ubuntu Server 10.04 LTS, ces méthodes sont applicables facilement sur une Debian (et toute autre distribution Debian like).
Pense bête lors de l’installation
Lors de la configuration des partitions du disque dur de votre serveur, ne tombez pas dans la facilité en faisant une partition unique qui contiendra le système, les application et vos données sur un même volume logique.
Séparer intelligemment les répertoires de son système permet de cloisonner les données et simplifie la ré-installation d’un système. Au minimum, il est conseillé de séparer au moins les partitions suivantes:
- / (~ 5 Go)
- /boot (~ 100 Mo)
- /var (~ 12 Go)
- /home (Tout l’espace restant)
- /var/tmp (Voir plus bas)
- /tmp (Voir plus bas)
Dans notre cas, l’idée est de ne pas stocker nos sites sur /var/www mais sur /home, qui contient tout l’espace.
Le répertoire /var, dédié principalement aux logs, pourra alors se remplir sans impacter votre arborescence principale sur / ou vos comptes sur /home.
Surveiller l’espace utilisé sur vos partition est important, une partition pleine empêcherait vos logs de s’écrire ou vos sites de fonctionner correctement. Le programme logwatch (décrit plus bas) vous fournit un récapitulatif de l’espace disque utilisé, il est donc utile pour surveiller ce point.
Utilisation de tmpfs
Sous les systèmes GNU/Linux, on a deux dossiers temporaires: /tmp et /var/tmp. Passer ces dossiers “World Writable” (c’est à dire que n’importe quel utilisateur/processus de votre système peut écrire et lire dans ces répertoires) en tmpfs (disque RAM). Il faut que votre serveur dispose d’une quantité de mémoire RAM conséquente car une partie de celle-ci sera utilisée pour stocker les fichiers temporaires.
Pour mettre en place tmpfs sur un système de fichier (/tmp dans cet exemple), éditez le fichier /etc/fstab et ajouter la ligne suivante :
tmpfs /tmp tmpfs defaults,user_xattr 0 0
Je vous conseil de mettre tmpfs en place pour les répertoires /tmp, /var/tmp et /dev/shm. La rêgle pour savoir síl faut le mettre en place est « sur tous les répertoires dont le données sont volatiles ». Ainsi, /var/lock devrait en faire partie, sauf que certains programmes, mal codé, n’apprécient pas que ce dossier soit vidé.
L’idée derrière l’utilisation de la RAM est de rendre ces répertoire très rapides. Le stockage sur RAM limite aussi intrinsèquement leur taille, que le noyau gère automatiquement pour étendre ou diminuer la taille de ces partitions en fonction des besoins du système.
Mise à jour du système
C’est un des principe de base de la sécurité de votre système informatique (malheureusement aussi un des plus rébarbatif):
« Toujours avoir un système et des applications à jour. »
Pour m’aider dans cette lourde tache, j’utilise l’application cron-apt qui permet de vérifier automatiquement si des mises à jours sont disponibles. Si c’est le cas, le logiciel peut envoyer un mail et optionnellement, mettre à jour le système pour vous.
Installation de cron-apt:
sudo aptitude install cron-apt
Il faut ensuite configurer votre adresse mail dans le fichier /etc/cron-apt/config. Par défaut cron-apt s’exécute automatiquement tout les matins à 4h00.
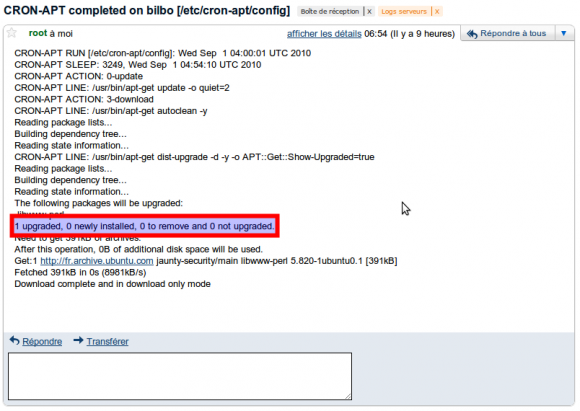
Voici un exemple de mail envoyé:
Pour les machines sous Fedora, il existe une fonction équivalente directement dans Yum (lire ce billet pour plus d’informations).
Tuning de la sécurité
Configurer les paramètres de sécurité réseau par défaut dans le fichier /etc/sysctl.conf.
Vous pouvez vous inspirer des billets suivants pour effectuer cette configuration:
- http://reseau.erasme.org/static/serveurs_linux/sect_02_03.html#sect_02_03_01
- http://www.cyberciti.biz/faq/linux-kernel-etcsysctl-conf-security-hardening/
- http://www.webhostingtalk.com/showthread.php?t=257654
Protection contre les « forks bombs »
Une attaque par « forks bombs » est de type DOS (Deny Of Service) qui utilise la commande système fork. Pour se protéger de telle attaque et limiter leurs impacts sur le reste du système, il faut éditer le fichier /etc/security/limits.conf et y ajouter les lignes suivantes (en adaptant « username » à vos besoins):
username soft nproc 300
username hard nproc 350
username soft nice 0
username hard nice 0
username soft priority 5
username hard priority 5
username – maxlogins 10
Ces limitations empêchent un utilisateur de se logguer plus de 10 fois sur la machine (en SSH notamment), de lancer plus de 350 processus simultanément (empêche les forks-bombs) et met une priorité faible a ses tâches par défaut (haute priorité < 0, normal 0, basse priorité > 0).
Source: http://www.cyberciti.biz/tips/linux-limiting-user-process.html
Firewall
Ne laisser passer que les flux réseaux utiles à l’utilisation de votre serveur par les utilisateurs (HTTP / HTTPs) et l’administration (SSH).
Concernant le protocole SSH, on lit souvent qu’il faut changer le port d’écoute du daemon SSHd (par défaut TCP/22). Mise à part le bloquage de certains scripts automatique, je ne pense pas que cette sécurité soit suffisante. En effet, un simple scan de votre machine avec Nmap permettra de retrouver facilement le port d’écoute.
Une solution plus efficace pour protéger cette porte d’entrée sur le serveur est d’utiliser la technique du “portknockers”. Avant de s’ouvrir, on doit taper à la porte de notre serveur en envoyant une séquence de requêtes vers des ports prédéfinis. Par exemple avant de ce connecter en SSH sur le port TCP/22, il faudra envoyer “taper à la porte” des ports 2222, 3333 et 4444.
Le programme knockd permet de configurer facilement un “portknockers” sur son serveur Linux: https://help.ubuntu.com/community/PortKnocking
Fail2Ban analyse les logs de votre système et bloque automatiquement les indésirables au niveau du firewall iptables, ce qui est très efficace. Vous pouvez aussi bloquer manuellement des plages d’IPs considérées comme “malfaisantes”, il m’est arrivé de bloquer un pays entier cas de nombreux tentatives de piratage provenaient de ce site, et qu’aucun visiteur en provenance de ce pays ne viennent sur mes sites (bon c’est vrai cela fait un peu censure :)).
A installer à partir des sources:
sudo aptitude install fail2ban
Le fichier de configuration par défaut est /etc/fail2ban/jail.conf. Vous pouvez notamment y configurer les adresses IP à ignorer (par exemple l’adresse IP publique ou le nom d’hôte de votre propre box):
ignoreip = 127.0.0.1 home.mondomaine.com
Et également ajouter ou modifier les prisons (jail) pour des services spécifiques. Par exemple pour le serveur pure-ftpd:
#
# FTP servers
#
[pure-ftpd]
enabled = true
port = ftp,ftp-data,ftps,ftps-data
filter = pure-ftpd
logpath = /var/log/messages
maxretry = 6
Pour aller plus loin dans la configuration de fail2bna, vous pouvez lire ce billet.
Autres idées en vrac
- instaurer des quota disk stricts par utilisateur (quotatool) : très utile pour éviter de bloquer tous ses sites à cause d’un script mal codé.
- empecher le reboot par syskey /etc/inittab : intéressant mais peu utile, une personne avec un accès physique à votre serveur peut de toute façon faire à peu prêt tout ce qu’elle veut.
- utiliser rsyslog pour envoyer les logs sur un serveur distant, sans accès de modification/suppression de logs de préférence : permet d’analyser les actions d’un pirate après détection du piratage (un pirate ne peut pas effacer toutes les traces laissées par les tentatives de piratage infructueuses). Un peu cher à mettre en place pour un site perso.
Les commentaires sont ouverts pour nous faire partager votre expérience dans la sécurisation de vos sites Internet.
Sources ayant servies à la rédaction de ce billet:
- http://www.webhostingtalk.com/showthread.php?t=468168
- http://www.vps.net/forum/public-forums/tutorials-and-how-tos/961-how-to-secure-your-server-vps
- http://blog.eukhost.com/webhosting/few-tips-to-on-how-to-secure-a-vps/
- http://farinspace.com/secure-login-linux-server/
- http://secure-ubuntu-server.blogspot.com/
- http://kubuntu.free.fr/blog/index.php/2006/10/23/136-logwatch-surveiller-ses-log-par-emal


 Mon ami
Mon ami 

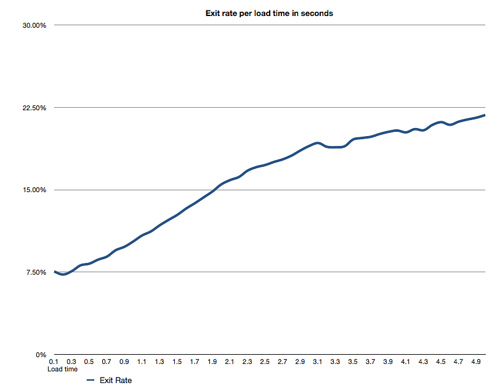
 Depuis la généralisation des accès hauts débits sur Internet, la rapidité de chargement d’un site est devenu un critère important à prendre en compte dès la phase de conception.
Depuis la généralisation des accès hauts débits sur Internet, la rapidité de chargement d’un site est devenu un critère important à prendre en compte dès la phase de conception.


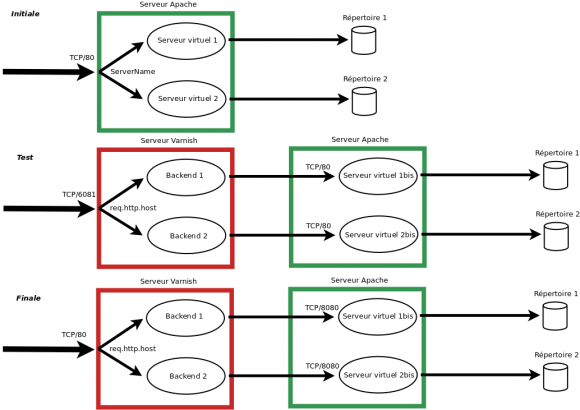
 Varnish
Varnish