Comme vous le savez il est préférable, afin d’en optimiser le référencement, de ne pas afficher vos articles de manière complète sur la page principale de votre blog. Nous allons voir dans ce billet comment configurer le lien permettant d’emmener vos lecteurs vers l’article complet.
Sous WordPress, le tag <!–more–> doit être insérer dans vos articles pour faire la séparation entre ceux qui sera afficher sur la page principale (index.php) et la page de l’article (single.php). Par défaut, ce tag insère un lien avec le texte suivant: (more…). Pas très beau surtout sur un blog Francophone…
Deux étapes sont nécessaires. La première est la modification de la page index.php de votre thème pour y modifier un des paramètre de la fonction the_content. Ensuite nous allons ajouter une nouvelle classe dans la feuille de style pour configurer l’apparence de ce lien.
Code
Il faut donc ouvrir le fichier index.php, puis trouver la ligne
<?php the_content(); ?>
que l’on remplacera par la ligne suivante:
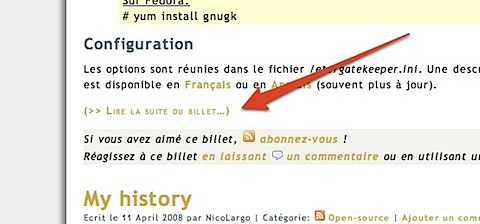
<?php the_content(‘(>> Lire la suite du billet…)’); ?>
Feuille de style
Une fois la feuille de style de votre thème ouverte dans votre éditeur de texte préféré, il faut y ajouter la section suivante (à modifier selon vos goûts).
.more-link {
font-size: 13px;
font-variant: small-caps;
}
A chaque insertion du tag <!–more–> dans un de vous article, ce dernier sera coupé (seulement sur la page principale) et le lien suivant apparaîtra:

PS: il existe un plugin WordPress permettant de couper automatiquement les articles.





 T
T





