Mes derniers billets traitaient de VnStat (le logiciel pour surveiller les débits de vos interfaces Ethernet) et de Node.js (le framework permettant de créer facilement des applications réseaux coté serveur). C’est donc dans ma logique toute cartésienne, que j’ai développé un javascript permettant de disposer d’une interface Web pour consulter ces statistiques de débits sans avoir à installer un serveur Web et son plugin PHP (comme c’est le cas avec le VnStat PHP frontend).
Ce script, disponible sous licence GPL v3, s’appelle VnStat.js est disponible dans mon GitHub à l’adresse suivante:

https://github.com/nicolargo/vnstat.js
Installation
Pour fonctionner correctement, VnStat.js nécessite:
- une installation de VnStat fonctionnelle. Je vous conseille la lecture de ce billet pour effectuer une installation « from-scratch » sur une machine tournant sous Debian / Ubuntu.
- que le framework Node.js soit installé sur cette même machine. Le script a été validé avec la dernière version stable de Node.js (0.4.12).
On commence par récupérer la dernière version de VnStat.js depuis le dépôt Git:
[cce lag= »bash »]
cd ~
git clone git://github.com/nicolargo/vnstat.js.git
cd vnstat.js
[/cce]
Pour les personnes utilisant NPM (le package manager de Node.js), vous pouvez l’utiliser pour installer VnStat.js. Suivre les instructions de cette page.
Lancement de VnStat.js
Pour lancer le noeud VnStat.js, il suffit de saisir les commandes suivantes:
[cce lag= »bash »]
cd ~/vnstat.js
node ./vnstat.js
[/cce]
Le « node » va se mettre en écoute sur le port TCP 1337 de votre serveur (il faut donc ajouter une règle pour autoriser les requêtes entrantes vers ce port si vous avez un firewall).
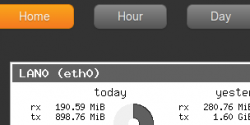
A l’ouverture de l’URL http://adressedevotremachine:1337/ dans un navigateur compatible HTML5, la page principale suivante va s’afficher:

Elle affiche le résumé des statistiques de VnStat ainsi que le top 10 des journées. Le menu du haut permet de naviguer vers des statistiques plus ciblés.
Par heures (avec à la fois la vue graphique et textuelle):

Et ainsi de suite pour les jours, semaines (à noter qu’il n’y a pas de graphe spécifique par semaine généré par vnstati) et enfin par mois.
Configuration de VnStat.js
Le design de VnStat.js peut bien entendu être adapté à vos besoins en éditant le fichier css/style.css (CSS3). Si vous avez besoin de changer le port TCP d’écoute du node, il y a une variable pour cela dans le fichier lib/server.js.
C’est mon premier développement avec le framework Node.js, il y a sûrement des améliorations à faire mais la structure reste assez didacticiel pour servir de base pour d’autre développement du même type.
Lancement automatique de VnStat.js au démarrage de votre machine
Comme vous avez pu le remarquer, le node VnStat.js est lancé à la main dans ce billet. Si vous souhaitez mettre en production ce script et le lancer automatiquement au démarrage de votre machine, je vous conseille la lecture du billet de Vincent sur son blog qui regorge d’information sur ce superbe framework qu’est Node.js.