NGinx est une des alternative au serveur Web Apache (il est actuellement utilisé par plus de 6% des serveurs Web). Il se targue d’être plus rapide, plus léger et facile à configurer.
NGinx est une des alternative au serveur Web Apache (il est actuellement utilisé par plus de 6% des serveurs Web). Il se targue d’être plus rapide, plus léger et facile à configurer.
Nous allons vérifier tout cela dans ce billet en détaillant une installation de NGinx 0.8.54 (Stable) sur une machine GNU/Linux (Ubuntu Desktop 10.10) avec en bonus le support FastCGI de PHP et de Perl !
Installation de NGinx
On commence par ajouter le dépôt officiel pour la version stable:
sudo add-apt-repository ppa:nginx/stable
sudo aptitude update
Puis on installe la bête (facile non ?):
sudo aptitude install nginx
Remarque: si un serveur Web (Apache ou autre) tourne déjà sur votre machine, l’installation de NGinx se passera normalement, par contre il n’arrivera pas à se lancer car le port HTTP par défaut (TCP/80) sera déjà occupé. La solution la plus propre est de configurer NGinx pour qu’il écoute sur un autre port (TCP/81 par exemple) puis faire vos tests en forcant l’utilisation de ce port dans votre navigateur Internet (en ajoutant :81 aux URL). Une fois Nginx validé, il suffira de supprimer l’autre serveur Web de votre machine, puis de reconfigurer Nginx sur le port par défaut (TCP/80).
Premier contact avec NGinx
Un script de démarrage nommé nginx a été installé dans le répertoire /etc/init.d. On peut voir la liste des commandes accepté par ce script en saisissant la ligne de commande suivante:
sudo service nginx
Usage: nginx {start|stop|restart|reload|force-reload|status|configtest}
On va donc activer la configuration de test:
sudo service nginx configtest
Testing nginx configuration: nginx.
Puis lancer le serveur:
sudo service nginx start
Starting nginx: nginx.
On ouvre un navigateur sur la même machine puis on entre l’UTL suivante: http://localhost/
La page suivante devrait s’afficher:
On peut ensuite arrêter le serveur:
sudo service nginx stop
Stopping nginx: nginx.
Puis passer à l’étape suivante…
Configuration du serveur NGinx
Les fichiers de configuration se trouvent dans le répertoire /etc/nginx. Les habitués d’Apache ne seront pas trop perturbés par la structure de l’arborescence de ce répertoire:
drwxr-xr-x 2 root root 4096 2011-01-05 08:26 conf.d/
-rw-r–r– 1 root root 884 2011-01-05 08:04 fastcgi_params
-rw-r–r– 1 root root 2258 2011-01-05 08:04 koi-utf
-rw-r–r– 1 root root 1805 2011-01-05 08:04 koi-win
-rw-r–r– 1 root root 2066 2011-01-05 08:04 mime.types
-rw-r–r– 1 root root 1340 2011-01-05 08:04 nginx.conf
-rw-r–r– 1 root root 465 2011-01-05 08:04 scgi_params
drwxr-xr-x 2 root root 4096 2011-01-05 10:36 sites-available/
drwxr-xr-x 2 root root 4096 2011-01-05 10:36 sites-enabled/
-rw-r–r– 1 root root 497 2011-01-05 08:04 uwsgi_params
-rw-r–r– 1 root root 3071 2011-01-05 08:04 win-utf
On y retrouve (entre autres):
- nginx.conf: le fichier de configuration central
- conf.d/: un répertoire contenant des fichiers de configuration additionnels
- sites-available/: répertoire contenant la liste des fichier de configuration des sites disponibles
- sites-enabled/: répertoire contenant la liste des fichiers de configuration des sites actifs (liens symboliques vers le répertoire site-availables)
On commence par jeter un coups d’oeil au fichier nginx.conf…. Quel bonheur par rapport à celui d’Apache :).
On passe ensuite au fichier du site par défaut /etc/nginx/sites-available/default (que l’on a activé tout à l’heure par la commande ‘sudo service nginx configtest’):
server {
listen 80
root /usr/share/nginx/www;
index index.html index.htm;
server_name localhost;
location / {
try_files $uri $uri/ /index.html;
}
location /doc {
root /usr/share;
autoindex on;
allow 127.0.0.1;
deny all;
}
location /images {
root /usr/share;
autoindex off;
}
}
On peut donc voir que l’on a un site qui écoute sur le port TCP/80 (listen 80) et sert les pages se trouvant dans le répertoire /usr/share/nginx/www (root /usr/share/nginx/www) à partir de l’URL http://localhost/ (server_name localhost).
Nous allons nous baser sur cet exemple pour construire un nouveau fichier de configuration propre à nos besoins.
On commence par créer l’arborescence qui va héberger nos pages (par exemple /home/labo/www). Si le répertoire n’existe pas il faut le créer et lui donner les bons droits:
mkdir /home/labo/www
Enfin on édite une page de test:
# vi /home/labo/www/index.html
<html><body>Ma page</body></html>
Ensuite on passe à la création du fichier de configuration du site.
sudo vi /etc/nginx/sites-available/monsite
Avec le contenu suivant (à adapter à votre configuration):
# Mon site a moi
server {
listen 80;
root /home/labo/www;
index index.html index.htm;
server_name localhost;
location / {
# First attempt to serve request as file, then
# as directory, then fall back to index.html
try_files $uri $uri/ /index.html;
}
}
On supprime le site par defaut et on active le notre:
cd /etc/nginx/sites-enabled
sudo rm default
sudo ln -s ../sites-available/monsite
On redémarre le serveur Nginx:
sudo service nginx restart
Restarting nginx: nginx.
Puis on teste la page: http://localhost/
 Pour rendre le site « visible depuis l’extérieur », il faut changer la ligne:
Pour rendre le site « visible depuis l’extérieur », il faut changer la ligne:
server_name localhost;
Puis la remplacer par:
server_name www.mondomaine.com;
Il faut bien sur que le nom www.mondomaine.com pointe sur l’adresse IP de votre serveur Nginx…
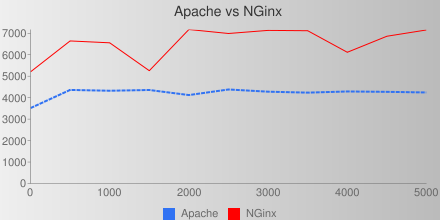
Test des performances
Pour voir ce qu’il a dans le ventre, j’ai installé en Nginx et Apache sur ma machine. Nginx écoutant sur le port TCP/81 et Apache sur le port TCP/80.
J’ai ensuite utilisé le logiciel httperf (disponible dans les dépôts Ubuntu) pour simuler des requêtes sur le serveur.
Test du serveur Apache:
# httperf –client=0/1 –server=localhost –port=80 –uri=/ –send-buffer=4096 –recv-buffer=16384 –num-conns=5000 –num-calls=10
Request rate: 4284.8 req/s (0.2 ms/req)
Puis test du serveur NGinx:
# httperf –client=0/1 –server=localhost –port=81 –uri=/ –send-buffer=4096 –recv-buffer=16384 –num-conns=5000 –num-calls=10
Request rate: 6332.6 req/s (0.2 ms/req)
On a donc un gain d’environ 30% en terme de requêtes supportées par le serveur.

Support du PHP
De nos jours, un serveur Web sans support PHP c’est un peu comme un Ferrari avec des roues de 13 pouces. Dans l’optique d’avoir un serveur performant nous allons donc utiliser le module externe PHP FPM (PHP FastCGI) qui s’occupera de l’exécution des scripts PHP dans un processus indépendant de NGinx (merci à cet article qui m’a bien aidé).
On commence par installer le module:
sudo add-apt-repository ppa:brianmercer/php
sudo aptitude update && sudo aptitude install php5-fpm
Par défaut, le processus PHP-FPM va se mettre en écoute sur le port TCP/9000 et écouté les requêtes venant seulement de la machine locale (localhost).
Il ne reste plus qu’à modifier le fichier de configuration de votre site pour prendre en compte le langage PHP (fichier /etc/nginx/sites-available/monsite):
# Mon site a moi
server {
listen 80;
server_name localhost;
root /home/labo/www;
location / {
index index.php index.html;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
include /etc/nginx/fastcgi_params;
fastcgi_index index.php;
}
}
Attention de bien avoir configurer la variable root (« root /home/labo/www » dans mon exemple), sinon vous risquez de tomber sur une erreur 404 lors du passage du script PHP vers le process PHP-FPM.
On relance ensuite Nginx:
sudo service nginx restart
Restarting nginx: nginx.
Pour tester que le PHP fonctionne bien, le plus simple est de créer un fichier info.php (à mettre à la racine du site /home/labo/www/) contenant:
<?php
phpinfo();
?>
Puis de pointer votre navigateur Web vers l’URL: http://localhost/info.php
La page suivante devrait s’afficher:
Support de Perl
Tout comme PHP, nous allons utiliser FastCGI pour exécuter les scripts Perl depuis notre serveur NGinx. Le principe est le même. Un processus (fastcgi-wrapper.pl) va se mettre en écoute sur le port TCP/8999 puis attendre les demandes d’exécution envoyées par NGinx.
Contrairement à PHP, il n’existe pas (encore) de package Ubuntu permettant d’automatiser l’installation de ce processus. Il faut donc mettre un peu les mains dans le cambouis (merci à ce blog) !
On commence par installer le module Perl FCGI sur lequel le processus fastcgi-wrapper.pl va se baser:
sudo perl -MCPAN -e ‘install FCGI’
On installe le processus fastcgi-wrapper.pl qui va s’occuper de l’exécution des scripts Perl:
sudo wget -O /usr/bin/fastcgi-wrapper.pl http://lindev.fr/public/nginx/fastcgi-wrapper.pl
sudo chmod 755 /usr/bin/fastcgi-wrapper.pl
La plupart des tutos que j’ai trouvé sur le Net utilise ensuite un script init.d pas très beau à voir (http://lindev.fr/public/nginx/perl-fastcgi). En effet, pour arrêter le processus on a droit à un beau killall -9 perl ! Autant dire que si vous avez d’autres processus Perl en tache de fond de votre serveur cela risque de poser quelques problèmes :). J’ai donc écrit un nouveau script basée sur celui du wrapper PHP.
On automatise le lancement de ce script au démarrage du serveur:
sudo wget -O /etc/init.d/perl-fastcgi https://raw.github.com/nicolargo/ubuntupostinstall/master/perl-fastcgi
sudo chmod 755 /etc/init.d/perl-fastcgi
sudo update-rc.d perl-fastcgi defaults
Puis on le lance en tache de fond:
sudo service perl-fastcgi start
Il ne reste plus qu’à modifier le fichier de configuration Nginx de votre site pour prendre en compte les scripts Perl:
# Mon site a moi
server {
listen 80;
server_name localhost;
root /home/labo/www;
location / {
index index.php index.html;
}
location ~ \.php$ {
fastcgi_pass 127.0.0.1:9000;
include /etc/nginx/fastcgi_params;
fastcgi_index index.php;
}
location ~ \.pl$ {
fastcgi_pass 127.0.0.1:8999;
include /etc/nginx/fastcgi_params;
fastcgi_index index.pl;
}
}
On relance ensuite Nginx:
sudo service nginx restart
Restarting nginx: nginx.
Pour tester que le Perl fonctionne bien, le plus simple est de créer un fichier info.pl (à mettre à la racine du site /home/labo/www/) contenant:
#!/usr/bin/perl
print « Content-type: text/html\n\n »;
print « <html><body>Hello, world.</body></html> »;
Attention, contrairement au script PHP, les fichier .pl douivent avoir les droits en exécution sous peine de ce trouver devant le message suivant:
Error: No such CGI app – /home/labo/www/info.pl may not exist or is not executable by this process.
On doit donc saisir la commande:
chmod a+x /home/labo/www/info.pl
Puis de pointer votre navigateur Web vers l’URL: http://localhost/info.pl
La page suivante devrait s’afficher:
Optimisation corner !
On passe maintenant à quelques optimisations que l’on peut ajouter à la configuration de son site (merci à @T1B0).
On commence par le fait de ne pas loguer les message 404 sur le fichier favicon.ico (histoire de ne pas surcharger ses logs):
location = /favicon.ico {
access_log off;
return 204;
}
Ensuite on optimise la durée d’expiration des en-tête des fichiers statiques (pour les caches):
location ~* ^.+\.(jpg|jpeg|gif|css|png|js|xml)$ {
expires 30d;
}
Pour aller plus loin, vous pouvez également lire ce billet chez K-Tux. (notamment l’utilisation de memcache qui est intégré à NGinx !).
Conclusion
Vous avez donc à votre disposition un beau serveur Web NGinx avec le support FastCGI PHP & Perl !
Elle est pas belle la vie ?