Dernière mise à jour de ce billet: Le 20 octobre 2013.
Dernière mise à jour de ce billet: Le 20 octobre 2013.
Sur la longue route menant à la protection de la vie privée sur Internet, on entend de plus en plus parler des réseaux privés virtuels (VPN pour les geek). Cette technique permet la création d’une liaison chiffrée entre votre machine et un serveur hébergé sur Internet (par exemple chez un fournisseur d’accès se trouvant en France ou à l’étranger). Tous vos accès à Internet seront alors vus à partir de l’adresse IP de ce serveur VPN et non plus par celle de votre machine.
Avec la généralisation des systèmes de surveillance mis en place pour les lois de type Hadopi&Co, les offres de VPN payantes ont tendances à fleurir en ce moment sur le marché.
Nous allons dans ce billet voir comment installer et configurer son propre serveur VPN sous Ubuntu basée sur OpenVPN, une solution libre et compatible avec des clients multi-OS.
Toute petite introduction à OpenVPN
OpenVPN n’est pas un VPN IPSec. C’est un VPN SSL se basant sur la création d’un tunnel IP (UDP ou TCP au choix) authentifié et chiffré avec la bibliothèque OpenSSL.
Quelques avantages des tunnels VPN SSL:
- Facilité pour passer les réseaux NATés (pas de configuration à faire)
- Logiciel clients disponibles sur GNU/Linux, BSD, Windows et Mac OS X.
Installation du serveur OpenVPN
Nous allons détailler l’installation du serveur OpenVPN sur une distribution Ubuntu Server LTS 10.04 (mais la procédure doit être la même sur Debian like).
On commence par installer OpenVPN à partir des dépôts officiels:
sudo aptitude install openvpn
On copie ensuite les fichiers de configurations:
sudo mkdir /etc/openvpn/easy-rsa/
sudo cp -r /usr/share/doc/openvpn/examples/easy-rsa/2.0/* /etc/openvpn/easy-rsa/
sudo chown -R $USER /etc/openvpn/easy-rsa/
Configuration du serveur OpenVPN
A l’aide des scripts installés dans le répertoire /etc/openvpn/easy-rsa/ nous allons configurer OpenVPN pour utiliser une authentification par clés et certificats.
On commence par éditer le fichier /etc/openvpn/easy-rsa/vars:
export KEY_COUNTRY= »FR »
export KEY_PROVINCE= »06″
export KEY_CITY= »Nissa »
export KEY_ORG= »nicolargo.com »
export KEY_EMAIL= »dtc@hadopi.fr »
Ensuite on lance la séquence suivante qui va générer les clés (.key) et les certificats (.crt):
cd /etc/openvpn/easy-rsa/
source vars
./clean-all
./build-dh
./pkitool –initca
./pkitool –server server
sudo openvpn –genkey –secret keys/ta.key
On copie ensuite les clés et les certificats utiles pour le serveur dans le répertoire /etc/openvpn/:
sudo cp keys/ca.crt keys/ta.key keys/server.crt keys/server.key keys/dh1024.pem /etc/openvpn/
Puis on génère un répertoire /etc/openvpn/jail dans lequel le processus OpenVPN sera chrooté (afin de limiter les dégâts en cas de faille dans OpenVPN) puis un autre répertoire (/etc/openvpn/clientconf) qui contiendra la configuration des clients:
sudo mkdir /etc/openvpn/jail
sudo mkdir /etc/openvpn/clientconf
Enfin on créé le fichier de configuration /etc/openvpn/server.conf:
# Serveur TCP/443
mode server
proto tcp
port 443
dev tun
# Cles et certificats
ca ca.crt
cert server.crt
key server.key
dh dh1024.pem
tls-auth ta.key 1
key-direction 0
cipher AES-256-CBC
# Reseau
server 10.8.0.0 255.255.255.0
push « redirect-gateway def1 bypass-dhcp »
push « dhcp-option DNS 208.67.222.222 »
push « dhcp-option DNS 208.67.220.220 »
keepalive 10 120
# Securite
user nobody
group nogroup
chroot /etc/openvpn/jail
persist-key
persist-tun
comp-lzo
# Log
verb 3
mute 20
status openvpn-status.log
; log-append /var/log/openvpn.log
Ce fichier permet de créer un serveur VPN SSL routé basée sur le protocole TCP et utilisant le port HTTPS (443) enfin de maximiser sont accessibilité depuis des réseaux sécurisés par des Firewalls. Les clients obtiendrons une nouvelle adresse IP dans le range 10.8.0.0/24.
On teste la configuration en saisissant la commande suivante:
cd /etc/openvpn
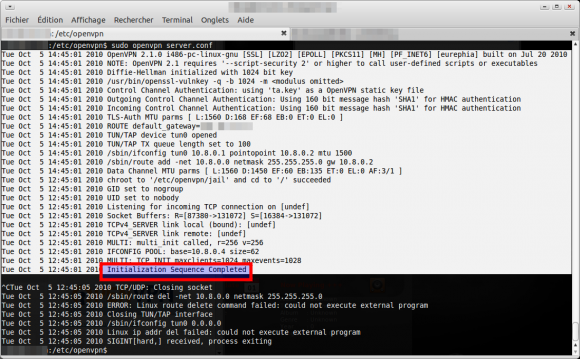
sudo openvpn server.conf
On doit obtenir les messages suivants:
Si le serveur démarre correctement, on peut terminer la configuration sur serveur OpenVPN en décommentant la dernière ligne du fichier /etc/openvpn/server.conf :
log-append /var/log/openvpn.log
On lance le serveur avec la commande:
sudo /etc/init.d/openvpn start
A ce stade les machines clientes vont pouvoir se connecter au serveur VPN. Par contre impossible d’aller plus loin que ce dernier car l’adresse 10.8.0.x ne sera par routée en dehors de votre serveur. Il faut donc configurer le serveur pour qu’il joue le rôle de routeur entre l’interface VPN (tun0) et l’interface physique (eth0) et de NATeur entre les adresses en 10.8.0.x et son adresse IP réelle.
Configuration du routage:
sudo sh -c ‘echo 1 > /proc/sys/net/ipv4/ip_forward’
Pour rendre ce paramètrage de routage permanant (même après un reboot), il faut ajouter la ligne suivante au fichier /etc/sysctl.conf:
net.ipv4.ip_forward = 1
Puis configuration d’IpTables (si utilisé sur votre serveur) :
# règles obligatoires pour ouvrir déverrouiller l’accès :
sudo iptables -I FORWARD -i tun0 -j ACCEPT
sudo iptables -I FORWARD -o tun0 -j ACCEPT
sudo iptables -I OUTPUT -o tun0 -j ACCEPT
# autres règles : Translation d’adresses
sudo iptables -A FORWARD -i tun0 -o eth0 -j ACCEPT
sudo iptables -t nat -A POSTROUTING -o eth0 -j MASQUERADE
sudo iptables -t nat -A POSTROUTING -s 10.8.0.0/24 -o eth0 -j MASQUERADE
sudo iptables -t nat -A POSTROUTING -s 10.8.0.2/24 -o eth0 -j MASQUERADE
Pour rendre cette règle de NAT persistante après un reboot de votre serveur, il faut commencer par créer un script de chargement de règles de Firewall (ou utiliser un script existant):
sudo sh -c « iptables-save > /etc/iptables.rules »
Puis éditer votre fichier /etc/network/interfaces pour y ajouter la ligne suivante après la définition de votre interface réseau principale (« iface eth0 inet… » par exemple):
pre-up iptables-restore < /etc/iptables.rules
Le serveur est maintenant prêt à accueillir les clients. Nous allons donc voir dans le chapitre suivant comment déclaration un client sur le serveur.
Création d’un compte client OpenVPN
Imaginons que l’on veuille créer une clés pour le client « pcportablenicolargo » (c’est un exemple :)), alors il suffit de saisir les commandes suivantes sur le serveur:
cd /etc/openvpn/easy-rsa
source vars
./build-key pcportablenicolargo
Note: si vous souhaitez protéger l’accès à vos clés par un mot de passe (c’est à dire qu’un mot de passe sera demandé à la monté du tunnel VPN), il faut utiliser la commande ./build-key-pass en lieu et place de ./buil-key.
Le script ./build-key va générer 3 fichiers dans le répertoire /etc/openvpn/easy-rsa/keys:
- pcportablenicolargo.crt: Certificat pour le client
- pcportablenicolargo.csr: Certificat à garder sur le serveur
- pcportablenicolargo.key: Clés pour le client
On copie les fichiers nécessaires un sous répertoire du répertoire /etc/openvpn/clientconf/ préalablement créé:
sudo mkdir /etc/openvpn/clientconf/pcportablenicolargo/
sudo cp /etc/openvpn/ca.crt /etc/openvpn/ta.key keys/pcportablenicolargo.crt keys/pcportablenicolargo.key /etc/openvpn/clientconf/pcportablenicolargo/
On va ensuite dans le répertoire /etc/openvpn/clientconf/pcportablenicolargo/:
cd /etc/openvpn/clientconf/pcportablenicolargo/
Puis on créé le fichier client.conf (il faut remplacer A.B.C.D par l’adresse publique de votre serveur VPN que vous pouvez obtenir avec la commande « wget -qO- ifconfig.me/ip »):
# Client
client
dev tun
proto tcp-client
remote A.B.C.D 443
resolv-retry infinite
cipher AES-256-CBC
; client-config-dir ccd
# Cles
ca ca.crt
cert pcportablenicolargo.crt
key pcportablenicolargo.key
tls-auth ta.key 1
key-direction 1
# Securite
nobind
persist-key
persist-tun
comp-lzo
verb 3
Pour assurer la compatibilité avec le client Windows OpenVPN, on fait une copie du fichier client.conf vers client.ovpn:
sudo cp client.conf client.ovpn
On devrait ainsi avoir les fichiers suivants dans le répertoire /etc/openvpn/clientconf/pcportablenicolargo/:
- ca.crt: Certificat du serveur
- client.conf: Fichier de configuration du client OpenVPN (Linux, BSD, MacOS X)
- client.ovpn: Fichier de configuration du client OpenVPN (Windows)
- hennionn.crt: Certificat du client
- hennionn.key: Clés du client
- ta.key: Clés pour l’authentification
Il ne reste plus qu’à mettre ces fichiers dans une archive ZIP et de la transmettre sur le PC client:
sudo zip pcportablenicolargo.zip *.*
Update
Pour les plus fainéants, j’ai créé un script (dépôt source sous GitHub) permettant d’automatiser les étapes décrites dans ce paragraphe et donc de permettre simplement la déclaration d’un nouveau client VPN sur votre serveur:
/Update
Attribuer une adresse IP statique à un client VPN
Ce qui est expliqué dans ce chapitre est optionnel.
Pour des raisons de sécurité (par exemple l’application de filtre IP), il est parfois nécessaire d’affecter une adresse IP statique à un client VPN. Pour cela, il faut créer un répertoire qui va contenir les configurations statiques:
sudo mkdir /etc/openvpn/ccd
sudo ln -s /etc/openvpn/ccd /etc/openvpn/jail/ccd
Ensuite on édite à l’intérieur de ce répertoire un fichier correspondant au CNAME (X509) de l’utilisateur dont on veut rendre la configuration statique (par exemple pcportablenicolargo):
sudo vi /etc/openvpn/ccd/pcportablenicolargo
ifconfig-push 10.8.0.18 10.8.0.17
La syntaxe est la suivante: ifconfig-push @IPCLIENTTUNNELVPN @IPSERVEURTUNNELVPN.
Ainsi quand le client pcportablenicolargo se connectera au serveur VPN il obtiendra une adresse en 10.8.0.18. Le bout du tunnel VPN (coté serveur) sera lui en 10.8.0.17.
Note: A chaque modification de ce répertoire il faut en faire une copie vers le chroot (jail, à adapter à votre configuration):
cp /etc/openvpn/ccd/* /etc/openvpn/jail/ccd
On dé-commente la ligne suivante au niveau de la configuration du serveur (/etc/openvpn/server.conf):
client-config-dir ccd
Puis on relance le serveur:
sudo /etc/init.d/openvpn restart
Configuration d’un client OpenVPN sous Ubuntu
Les opérations suivantes sont à faire sur le PC client que l’on veut connecter au serveur VPN.
On part sur le principe ou le fichier pcportablenicolargo.zip a été téléchargé et dézippé dans le répertoire /etc/openvpn/pcportablenicolargo.
Gnome permet de configurer de manière graphique le client OpenVPN. Pour celà il faut ajouter les packages suivants sur sa distribution (Ubuntu Desktop 10.10 dans mon exemple):
sudo aptitude install openvpn resolvconf network-manager-openvpn-gnome
Il faut redémarrer la machine pour finaliser l’installation.
Déclaration du VPN sous Ubuntu
Ensuite on clique gauche sur l’icone réseau du Tableau de bord > Connexions VPN > Configurer le VPN.
On clique sur le bouton Importer.
On va dans le répertoire /etc/openvpn/pcportablenicolargo et on sélectionne le fichier client.conf.
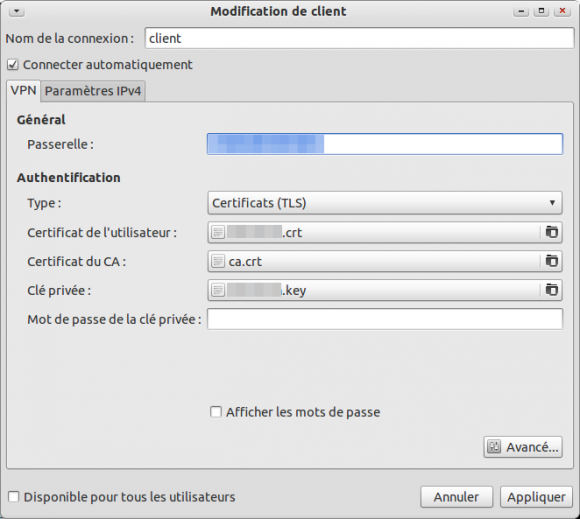
La fenêtre suivante devrait s’afficher:
Il ne reste plus qu’à cliquer sur Appliquer.
Utilisation du VPN sous Ubuntu
Rien de très compliqué :). Si vous avez nommé votre déclaration de VPN Client alors, il suffit de cliquer gauche sur l’icone réseau du Tableau de bord > Connexions VPN > Client.
L’icône réseau du tableau de bord devrait se voir modifier (apparition d’un petit cadenas).
Pour ce déconnecter du VPN: Tableau de bord > Connexions VPN > Déconnecter le VPN.
Si vous avez une erreur lors de la connexion, vous pouvez essayer la méthode fournie par ce lecteur dans ce commentaire.
Configuration d’un client OpenVPN sous Windows
Update
Après quelques tests sous Windows XP, le client que je préconise ci dessous n’est vraiment pas concluant (impossible de se connecter au serveur une fois sur deux, pas de log…).
Je conseille donc l’utilisation d’une solution libre “OpenVPN Windows” (à télécharger sur le site http://openvpn.net/index.php/open-source/downloads.html).
Une fois installé, il suffit de décompresser l’archive pcportablenicolargo.zip dans le répertoire C:\Programs Files\Openvpn\conf\ et de se connecter à partir du bouton qui se trouve dans la barre des taches.
/Update
On part sur le principe ou le fichier pcportablenicolargo.zip a été téléchargé et dézippé dans le répertoire c:\vpn\pcportablenicolargo.
On va utiliser le client OpenVPN pour Windows nommé « OpenVPN Acccess Server Windows client » téléchargeable sur le site suivant (il nécessite l’installation préalable du framework .NET 3.5 SP1, téléchargeable sur le même site).
Déclaration du VPN sous Windows
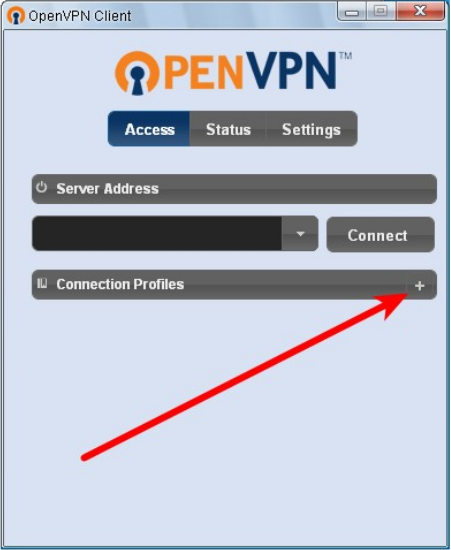
Une fois le logiciel téléchargé puis installé. Il suffit de cliquer sur le nouvel icône dans la barre des taches. La fenêtre suivante devrait apparaître. Il faut alors cliquer sur le bouton + pour ajouter une nouvelle connexion VPN.
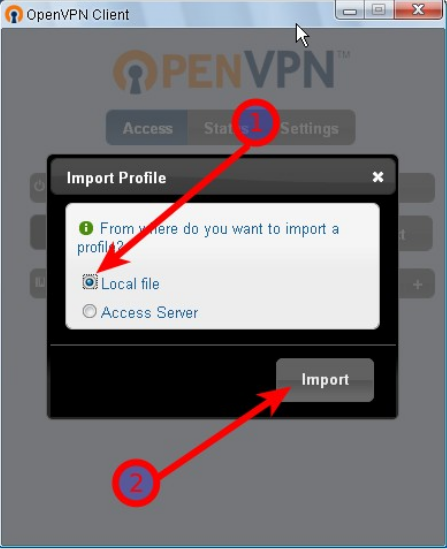
Ensuite on sélectionne l’option d’importation locale (1) et on clique sur Import (2):
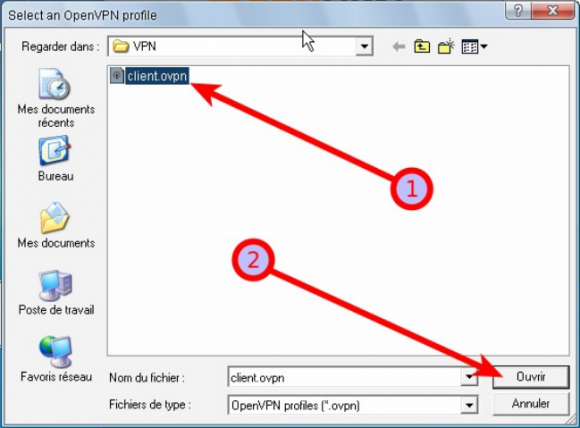
On sélectionne ensuite le fichier client.ovpn qui se trouve dans c:\vpn\pcportablenicolargo\:
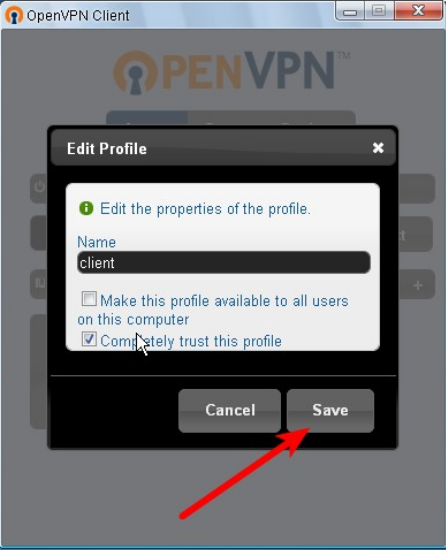
On sauvegarde la configuration:
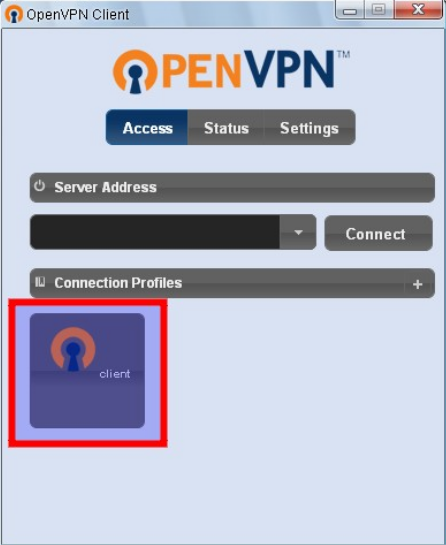
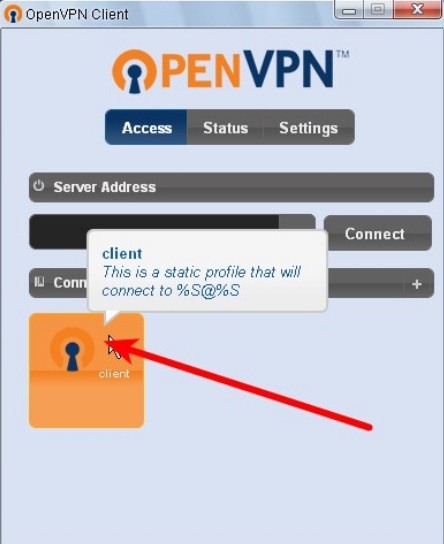
La nouvelle connexion VPN devrait apparaître dans la fenêtre principale:
Utilisation du VPN sous Windows
Il suffit de cliquer sur le nouvel icône dans la barre des taches. Il faut alors cliquer sur le bouton correspondant à votre connexion VPN définie dans le paragraphe précédant.
Une fois la connexion établie, on a le message suivant:
Pour se déconnecter du VPN, il suffit de cliquer sur le bouton… « Disconnect » (bravo):
Surveiller les connexions VPN
Dans la configuration fournie en exemple, le processus OpenVPN server va écrire toute les minutes un état des clients connectés au serveur dans le fichier /etc/openvpn/openvpn-status.log.
On a, par exemple, les informations suivantes:
OpenVPN CLIENT LISTUpdated,Fri Jan 21 15:48:06 2011Common Name,Real Address,Bytes Received,Bytes Sent,Connected Sinceclient1,27.12.245.248:10086,306367,620864,Fri Jan 21 13:58:25 2011ROUTING TABLEVirtual Address,Common Name,Real Address,Last Ref10.8.0.10,client1,27.12.245.248:10086,Fri Jan 21 15:47:14 2011GLOBAL STATSMax bcast/mcast queue length,0END
Sources: