Dans quelques jours, le Chrome Web Store va ouvrir ses portes. Ce site va permettre au utilisateur de Google Chrome ou de la version libre Chromium d’installer des applications Web dans leur navigateur. Quelques applications sont déjà disponible (Gmail, Calendar, Google Reader…), elle se présente sous la forme d’une icône en haut à gauche des onglets et permet l’accès direct aux sites. Des fonctions de notifications seront bientôt disponibles (par exemple pour vous avertir lors de l’arrivée d’un nouveau message).
Rien de neuf par rapport aux nombreux plugins (extensions) que l’on peut trouver la toile… oui et non. En effet, comme nous allons le voir dans ce billet il est très facile de créer une application à partir d’un site Web existant. On a ainsi un accès immédiat à ces sites.
Assez de blabla, nous allons voir comment transformer votre site/blog dans une belle application Webs que vous pourrez mettre à disposition de vos lecteurs !
Toutes les manipulations suivantes marchent aussi bien sous Google Chrome ou sur Chromium (la version libre !). Il faut juste avoir la dernière version (voir instruction ici pour Chromium sous GNU/Linux Ubuntu).
Activer la prise en charge des Web Apps
Avant de commencer, il faut activer la prise en charge des Web Apps dans votre navigateur (cette fonction est en développement et n’est donc pas active par défaut). Sous GNU/Linux, le plus simple est de modifier le lanceur Gnome (bouton droit sur l’icône puis Propriétés).
[shell]chromium-browser –enable-apps –enable-extension-timeline-api %U[/shell]
Il faut ensuite relancer votre navigateur.
Création de votre application
Les Google Chrome Webs Apps sont des fichiers au format (.crx). En fait un bête fichier ZIP contenant un répertoire au format nomapplication_app et les fichiers suivants:
- manifest.json: Le fichier principal d’écrivant votre application
- 128.png: Une icône de 128×128 pixels au format PNG représentant votre application
- 24.png: Une icône de 24×24 pixels au format PNG représentant votre application
On va donc commencer par créer l’arborescence suivante: ~/chromiumapps/nicolargo_app/
On copie ensuite les deux icônes dans le répertoire ~/chromiumapps/nicolargo_app/
Puis on édite le fichier ~/chromiumapps/nicolargo_app/manifest.json (permettant de créer une application à partir de mon blog):
[shell]
{
"name": "Le blog de Nicolargo",
"version": "1",
"icons": {
"128": "128.png",
"24": "24.png"
},
"permissions": [ "notifications" ],
"app": {
"launch": {
"web_url": "https://blog.nicolargo.com/"
}
}
}
[/shell]
Rien de bien compliqué 🙂
Test de votre application
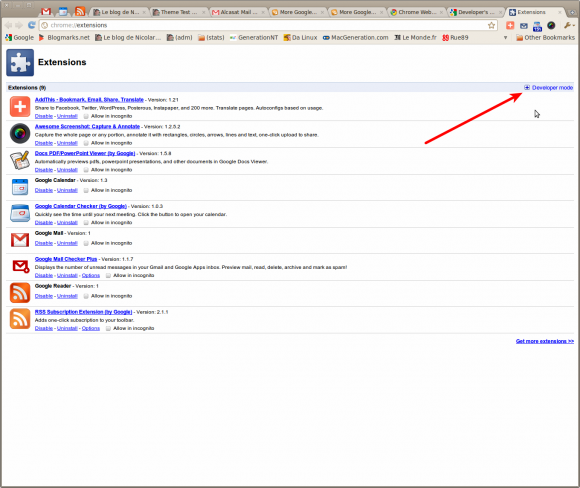
Pour tester l’application, on clique sur le bouton ![]() du navigateur puis on va dans le menu Tools > Extensions:
du navigateur puis on va dans le menu Tools > Extensions:
On clique ensuite sur le bouton « + Developer mode »:
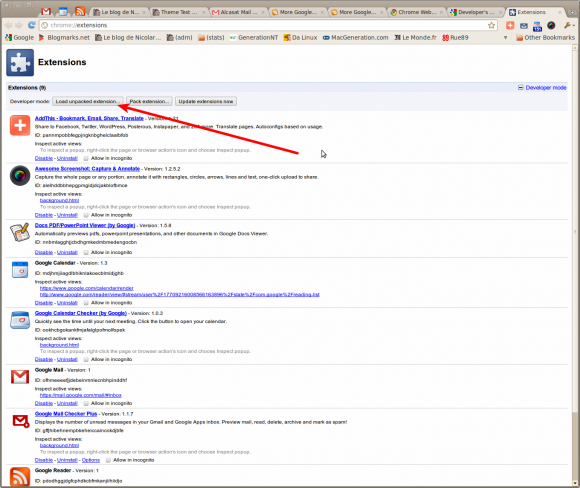
Puis sur « Load unpacked extension… »:
On sélectionne le répertoire ou se trouve l’application: ~/chromiumapps/nicolargo_app/, elle devrait se charger:
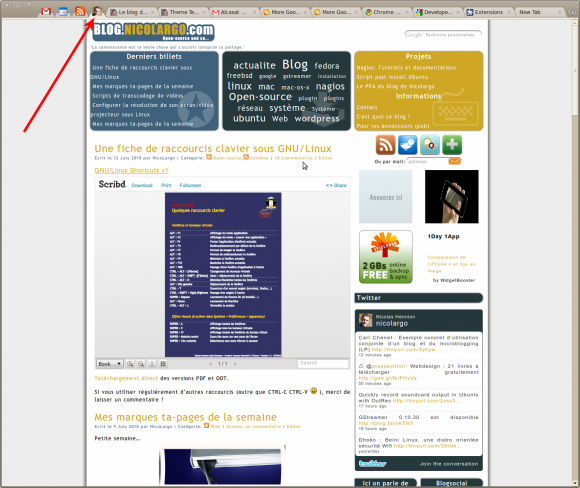
Il ne reste plus qu’a faire un CTRL-T (pour ouvrir un nouvel onglet et cliquer sur l’icône de l’application):
Si tout va bien, l’application devrait s’afficher en haut à gauche de votre navigateur !
Création du fichier .CTX
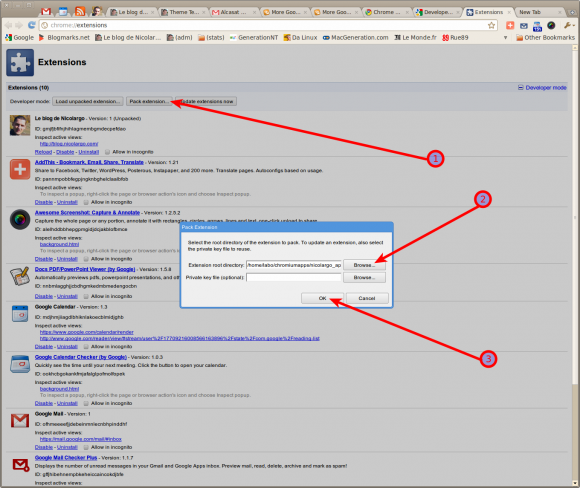
Maintenant que votre application fonctionne, il faut créer un package pour la distribuer à vos utilisateurs. Chromium (ou Google Chrome) permet d’automatiser cette création en cliquant sur le bouton « Pack extension » du menu « Extension > + Developer mode ». Il suffit de sélectionner le répertoire de votre application: ~/chromiumapps/nicolargo_app/. Le navigateur va automatiquement créer le package ~/chromiumapps/nicolargo_app.ctx (ainsi qu’une clé privée ~/chromiumapps/nicolargo_app.pem).
Il ne vous reste plus qu’a distribuer le fichier nicolargo_app.ctx à vos utilisateur. En attendant la disponibilité du Chrome Web Store la procédure à suivre pour installer le fichier .ctx sur votre navigateur est disponible ici.
Pour finir, si vous voulez tester la Web Application du Blog de Nicolargo ![]() !
!