Dans l’optique, à très long terme, de changer le thème du blog, j’utilise un template de base (HTML5/CSS3) dans lequel je fais mes tests. Aujourd’hui, je voudrais partager avec vous le bouton d’abonnement (RSS, Twitter, FB…) sur lequel je suis en train de travailler.
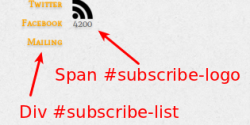
On commence par une description des différents éléments:

Le CSS
On commence par le fichier CSS. On utilise les directives de type « transition » pour effectuer l’animation de la liste des abonnements disponibles. Cette animation durera 1/2 seconde avec un effet « ease-in-out » (accélération puis ralentissement). Cette animation est composé de deux effets:
- un effet de couleur (fondu) que l’on configure avec l’opacité de l’objet (opacity)
- un effet de translation de la div #subscribe-list de 50px du haut vers le bas lors d’un roll-over
[cce_css]
#subscribe-button {
float: right;
opacity: 0.2;
position: relative;
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.subscribe-logo {
position: absolute;
right: 0px;
}
.subscribe-count {
position: absolute;
font-size: 12px;
text-shadow: 0px 2px 3px #bbb;
top: 66px;
right: 4px;
}
.subscribe-list {
position: absolute;
opacity: 0;
font-size: 12px;
top: 5px;
right: 32px;
-webkit-transform: translateY(-50px);
-moz-transform: translateY(-50px);
-o-transform: translateY(-50px);
transform: translateY(-50px);
-webkit-transition: all 0.5s ease-in-out;
-moz-transition: all 0.5s ease-in-out;
-o-transition: all 0.5s ease-in-out;
-ms-transition: all 0.5s ease-in-out;
transition: all 0.5s ease-in-out;
}
.subscribe-list li {
padding: 0px 10px 10px;
text-align: right;
list-style: none;
}
.subscribe-list li a, .subscribe-list li a:visited {
color: orange;
text-decoration: none;
font-weight: bold;
}
.subscribe-list li a:hover {
text-decoration: underline;
}
#subscribe-button:hover {
opacity: 1.0;
}
#subscribe-button:hover .subscribe-list {
opacity: 1.0;
-webkit-transform: translateY(0px);
-moz-transform: translateY(0px);
-o-transform: translateY(0px);
transform: translateY(0px);
}
[/cce_css]
Le HTML
Il ne reste plus qu’à placer l’objet (de type span) dans la page HTML. Il est bien sûr possible d’adapter la liste à vos besoins.
[cce_html tab_size= »4″]
<span id= »subscribe-button »>
<span><a href= »# »><img src= »img/ars-grafik-rss-icon-32.png »/></a></span>
<span>4200</span>
<div>
<ul>
<li><a href= »# »>RSS</a></li>
<li><a href= »# »>Twitter</a></li>
<li><a href= »# »>Facebook</a></li>
<li><a href= »# »>Mailing</a></li>
</ul>
</div>
</span>
[/cce_html]
On voit donc toutes la puissance de CSS3 à qui il ne manque qu’une normalisation finale.